雅虎十四条:网站前端网页优化的14条原则
内容再丰富的网站,如果慢到无法访问也是毫无意义的;SEO做的再好的网站,如果搜索蜘蛛抓不到也是白搭;UE设计的再人性化的网站,如果用户连看都看不到也是空谈。

所以,网页的效率优化绝对是最值得关注的方面,那么,我们该如何才能提高一个网页的效率呢?对此,我今天就在马海祥博客上为大家分享一下雅虎网页优化的14条原则,也被称为:雅虎十四条,而这些原则也是我们作为一名SEO人员所必须了解的。
1、减少HTTP请求次数
据统计,有80%的最终用户响应时间是花在前端程序上,而其大部分时间则花在各种页面元素,如图像、样式表、脚本和Flash等的下载上,减少页面元素将会减少HTTP请求次数,这是快速显示页面的关键所在。
一种减少页面元素个数的方法是简化页面设计,但是否存在其他方式,能做到既有丰富内容,又能获得快速响应时间呢?以下是这样一些技术:
Image maps组合多个图片到一张图片中,总文件大小变化不大,但减少了HTTP请求次数从而加快了页面显示速度(具体可查看马海祥博客《 提高网站速度的6种网站前端优化方法》的相关介绍),该方式只适合图片连续的情况,同时坐标的定义是烦人又容易出错的工作。
CSS Sprites是更好的方法,它可以组合页面中的图片到单个文件中,并使用CSS的background-image和background-position属性来现实所需的部分图片。
Inline images使用data:URL scheme来在页面中内嵌图片,这将增大HTML文件的大小,组合inline images到你的(缓存)样式表是既能较少HTTP请求,又能避免加大HTML文件大小的方法。
Combined files通过组合多个脚本文件到单一文件来减少HTTP请求次数,样式表也可采用类似方法处理,这个方法虽然简单,但没有得到大规模的使用。
据马海祥博客收集的资料显示:国外10大网站每页平均有7个脚本文件和2个样式表,当页面之间脚本和样式表变化很大时,该方式将遇到很大的挑战,但如果做到的话,将能加快响应时间。
减少HTTP请求次数是性能优化的起点,这最提高首次访问的效率起到很重要的作用,据Tenni Theurer的文章Browser Cache Usage - Exposed描述,40-60%的日常访问是首次访问,因此为首次访问者加快页面访问速度是用户体验的关键。
对此,马海祥的建议是:将首页的几十个小图标合并为一个,通过CSS控制它们的显示,减少了HTTP请求数。
2、使用CDN(Content Delivery Network,内容分发网络)
用户离web server的远近对响应时间也有很大影响,从用户角度看,把内容部署到多个地理位置分散的服务器上将有效提高页面装载速度,但是该从哪里开始呢?
作为实现内容地理分布的第一步,不要试图重构web应用以适应分布架构,改变架构将导致多个周期性任务,如同步session状态,在多个server之间复制数据库交易,这样缩短用户与内容距离的尝试可能被应用架构改版所延迟或阻止。
我们还记得80-90%的最终用户响应时间花在下载页面中的各种元素上,如图像文件、样式表、脚本和Flash等,与其花在重构系统这个困难的任务上,还不如先分布静态内容,这不仅能大大减少响应时间,而且由于CDN的存在,分布静态内容非常容易实现。
CDN是地理上分布的web server的集合,用于更高效地发布内容,通常基于网络远近来选择给具体用户服务的web server。
一些大型网站拥有自己的CDN,但是使用如Akamai Technologies、Mirror Image Internet或Limelight Networks等CDN服务提供商的服务将是划算的,在Yahoo!把静态内容分布到CDN减少了用户影响时间20%或更多,切换到CDN的代码修改工作是很容易的,但能达到提高网站的速度。
对此,马海祥的建议是:目前还没用到,不过据客户反映,广东山东等地网络情况比较差,如果可以将占据主要带宽的静态资源通过CDN发布,相信可以大大缓解目前网站访问速度的问题。
3、增加Expires Header
网页内容正变得越来越丰富,这意味着更多的脚本文件、样式表、图像文件和Flash,首次访问者将不得不面临多次HTTP请求,但通过使用Expires header,您可以在客户端缓存这些元素,这在后续访问中避免了不必要的HTTP请求,Expires header最常用于图像文件,但是它也应该用于脚本文件、样式表和Flash。
浏览器(和代理)使用缓存来减少HTTP请求的次数和大小,使得网页加速装载,Web server通过Expires header告诉客户端一个元素可以缓存的时间长度。
如果服务器是Apache的话,您可以使用ExpiresDefault基于当期日期来设置过期日期,如:ExpiresDefault “access plus 10 years”,设置过期时间为从请求时间开始计算的10年。
请记住,如果使用超长的过期时间,则当内容改变时,您必须修改文件名称,在Yahoo!我们经常把改名作为release的一个步骤:版本号内嵌在文件名中,如yahoo_2.0.6.js。
对此,马海祥的建议是:在Apache配置了JS,CSS,image的缓存,如果静态资源需要更新,则采用修改文件版本号的方案确保客户端取得最新版本。
4、压缩页面元素
通过压缩HTTP响应内容可减少页面响应时间,从HTTP/1.1开始,web客户端在HTTP请求中通过Accept-Encoding头来表明支持的压缩类型,如:Accept-Encoding: gzip,deflate.
如果Web server检查到Accept-Encoding头,它会使用客户端支持的方法来压缩HTTP响应,会设置Content-Encoding头,如:Content-Encoding: gzip。
Gzip是目前最流行及有效的压缩方法,其他的方式如deflate,但它效果较差,也不够流行。通过Gzip,内容一般可减少70%;如果是Apache,在1.3版本下需使用mod_gzip模块,而在2.x版本下,则需使用mod_deflate。
Web server根据文件类型来决定是否压缩,大部分网站对HTML文件进行压缩,但对脚本文件和样式表进行压缩也是值得的,实际上,对包括XML和JSON在内的任务文本信息进行压缩都是值得的,图像文件和PDF文件不应该被压缩,因为它们本来就是压缩格式保存的,对它们进行压缩,不但浪费CPU,而且还可能增加文件的大小。
因此,对尽量多的文件类型进行压缩是一种减少页面大小和提高用户体验的简便方法。
对此,马海祥的建议是:600多K的ext2包,是人都会想到要去压缩它,压缩后的效果还不错,只有150多K,另外,JS、CSS、HTML也尽量压缩(在此也推荐一种压缩CSS代码的简单工具: http://www.mahaixiang.cn/zyxz/zxgj/cssys.html),要知道我们的很多客户还在使用1M的ADSL。
5、把样式表放在头上
无论是HTML还是XHTML还是CSS都是解释型的语言,而非编译型的,所以CSS到上方的话,那么浏览器解析结构的时候,就已经可以对页面进行渲染,这样就不会出现,页面结构光秃秃的先出来,然后CSS渲染,页面又突然华丽起来,这样太具有“戏剧性”的页面浏览体验了。
我们发现把样式表移到HEAD部分可以提高界面加载速度,因此这使得页面元素可以顺序显示。
在很多浏览器下,如IE,把样式表放在document的底部的问题在于它禁止了网页内容的顺序显示,浏览器阻止显示以免重画页面元素,那用户只能看到空白页了,Firefox不会阻止显示,但这意味着当样式表下载后,有些页面元素可能需要重画,这导致闪烁问题。
HTML规范明确要求样式表被定义在HEAD中,因此,为避免空白屏幕或闪烁问题,最好的办法是遵循HTML规范,把样式表放在HEAD中。
对此,马海祥的建议是:目前还没有碰到把样式表放在文档后面的情况吧?
6、把脚本文件放在底部
与样式文件一样,我们需要注意脚本文件的位置,我们需尽量把它们放在页面的底部,这样一方面能顺序显示,另方面可达到最大的并行下载。
浏览器会阻塞显示直到样式表下载完毕,因此我们需要把样式表放在HEAD部分,而对于脚本来说,脚本后面内容的顺序显示将被阻塞,因此把脚本尽量放在底部意味着更多内容能被快速显示。
脚本引起的第二个问题是它阻塞并行下载数量,HTTP/1.1规范建议浏览器每个主机的并行下载数不超过2个,因此如果您把图像文件分布到多台机器的话,您可以达到超过2个的并行下载,但是当脚本文件下载时,浏览器不会启动其他的并行下载,甚至其他主机的下载也不启动。
在某些情况下,不是很容易就能把脚本移到底部的,如,脚本使用document.write方法来插入页面内容,同时可能还存在域的问题,不过在很多情况下,还是有一些方法的。
一个备选方法是使用延迟脚本(deferred script),DEFER属性表明脚本未包含document.write,指示浏览器刻继续显示,不幸的是,Firefox不支持DEFER属性,在IE中,脚本可能被延迟执行,但不一定得到需要的长时间延迟。
不过,从另外角度来说,如果脚本能被延迟执行,那它就可以被放在底部了。
对此,马海祥的建议是:这点之前大家可能都没有意识到,不过在我们的XCube XUI中我们已经实施了这条法则,相信可以进一步提升页面的访问性能。
7、避免CSS表达式
CSS表达式是功能强大的(同时也是危险的)用于动态设置CSS属性的方式,IE从版本5开始支持CSS表达式,如backgourd-color: expression((new Date()).getHours()%2?”#B8D4FF”:”#F08A00”),即背景色每个小时切换一次。
CSS表达式的问题是其执行次数超过大部分人的期望,不仅页面显示和resize时计算表达式,而且当页面滚屏,甚至当鼠标在页面上移动时都会重新计算表达式。
一种减少CSS表达式执行次数的方法是一次性表达式,即当第一次执行时就以明确的数值代替表达式,如果必须动态设置的话,可使用事件处理函数代替,如果您必须使用CSS表达式的话,请记住它们可能被执行上千次,从而影响页面性能(具体可查看马海祥博客《 资深Web前端开发工程师教你如何优化CSS框架》的相关介绍)。
对此,马海祥的建议是:目前CSS的维护工作主要由UI人员负责,他们已经尽量在避免这种情况了。
8、把JavaScript和CSS放到外部文件中
上述很多性能优化法则都基于外部文件进行优化,现在,我们必须问一个问题:JavaScript和CSS应该包括在外部文件,还是在页面文件中?
在现实世界中,使用外部文件会加快页面显示速度,因为外部文件会被浏览器缓存,如果内置JavaScript和CSS在页面中虽然会减少HTTP请求次数,但增大了页面的大小。
另外一方面,使用外部文件,会被浏览器缓存,则页面大小会减小,同时又不增加HTTP请求次数。
因此,一般来说,外部文件是更可行的方式,唯一的例外是内嵌方式对主页更有效,如Yahoo!和My Yahoo!都使用内嵌方式,一般来说,在一个session中,主页访问此时较少,因此内嵌方式可以取得更快的用户响应时间。
对此,马海祥的建议是:ext2的代码作了很好的引导,目前前端开发人员都非常注意客户端模块的封装、重用,尽量以外部JS的方式提高代码的重用度,当然也要注意不要引入过多的外部资源,因为这违反了法则1。
目前CSS的封装也不错,但是主要是针对IE系列的解决方案,可以考虑引入YAML、blueprint等CSS框架,轻松解决浏览器兼容性问题。
另外,马海祥要提醒大家一点:把JavaScript和css文件放到外部,并不内嵌于网页,同时可以考虑把样式表放到头上把脚本文件放到底部。需要注意的是尽量不要使用css的表达式,他很容易让浏览器出现假死。
9、减少DNS查询次数
DNS用于映射主机名和IP地址,一般一次解析需要20~120毫秒,为达到更高的性能,DNS解析通常被多级别地缓存,如由ISP或局域网维护的caching server,本地机器操作系统的缓存(如windows上的DNS Client Service),浏览器,IE的缺省DNS缓存时间为30分钟,Firefox的缺省缓冲时间是1分钟。
减少主机名可减少DNS查询的次数,但可能造成并行下载数的减少,避免DNS查询可减少响应时间,而减少并行下载数可能增加响应时间,一个可行的折中是把内容分布到至少2个,最多4个不同的主机名上。
对此,马海祥的建议是:为了绕开浏览器对下载线程数的限制,我们对静态资源启用了多域名,但是这么做违反了该法则,不过,对windows IE来说,DNS的缓存可以缓解该问题。
10、最小化JavaScript代码
最小化JavaScript代码指在JS代码中删除不必要的字符,从而降低下载时间,两个流行的工具是#JSMin和YUI Compressor。
混淆是最小化于源码的备选方式,象最小化一样,它通过删除注释和空格来减少源码大小,同时它还可以对代码进行混淆处理,作为混淆的一部分,函数名和变量名被替换成短的字符串,这使得代码更紧凑,同时也更难读,使得难于被反向工程,Dojo Compressor (ShrinkSafe)是最常见的混淆工具。
最小化是安全的、直白的过程,而混淆则更复杂,而且容易产生问题,从对国外10大网站的调查来看,通过最小化,文件可减少21%,而混淆则可减少25%(具体可查看马海祥博客《 推荐一种测试javascript执行性能和性能比较的方法》的相关介绍)。
除了最小化外部脚本文件外,内嵌的脚本代码也应该被最小化,即使脚本根据法则4被压缩后传输,最小化脚本刻减少文件大小5%或更高。
对此,马海祥的建议是:我们没有直接使用JS压缩,但是我们用的许多组件例如ext2、jquery等,已经在为我们实践该法则。
11、避免重定向
重定向功能是通过301和302这两个HTTP状态码完成的,如:
HTTP/1.1 301 Moved Permanently
Location: http://mahaixiang.cn/newuri
Content-Type: text/html
浏览器自动重定向请求到Location指定的URL上,重定向的主要问题是降低了用户体验。
一种最耗费资源、经常发生而很容易被忽视的重定向是URL的最后缺少/,如访问http://www.mahaixiang.cn/astrology将被重定向到http://www.mahaixiang.cn/astrology/,在Apache下,可以通过Alias,mod_rewrite或DirectorySlash等方式来解决该问题。
经验丰富的SA已经为我们考虑了这个问题,对此,马海祥的建议是:大家可以看看线上环境的Apache配置文件:httpd.conf。
12、删除重复的脚本文件
在一个页面中包含重复的JS脚本文件会影响性能,即它会建立不必要的HTTP请求和额外的JS执行。
不必要的HTTP请求发生在IE下,而Firefox不会产生多余的HTTP请求,额外的JS执行,不管在IE下,还是在Firefox下,都会发生。
一个避免重复的脚本文件的方式是使用模板系统来建立脚本管理模块,除了防止重复的脚本文件外,该模块还可以实现依赖性检查和增加版本号到脚本文件名中,从而实现超长的过期时间。
对此,马海祥的建议是:旧版本的Xplatform中这个问题比较严重,不过相信新版的XCube不会重蹈覆辙。
另外,提醒大家一点:一些javascript框架、javascript包一定要慎用,至少要问一下:用了这个js kit到底给我们多少方便,提高了多少工作效率,然后,再与它因为多余的、重复的代码带来的负面效果比较一下。
13、配置ETags
Etag(Entity tags)实体标签,这个tag和你在网上经常看到的标签云那种tag有点区别,这个Etag不是给用户用的,而是给浏览器缓存用的。
Etag是服务器告诉浏览器缓存,缓存中的内容是否已经发生变化的一种机制,通过Etag,浏览器就可以知道现在的缓存中的内容是不是最新的,需不需要重新从服务器上重新下载,这和“Last-Modified”的概念有点类似,很遗憾作为网页开发人员对此无能为力,他依然是网站服务器人员的工作范畴。
ETags是用于确定浏览器缓存中元素是否与Web server中的元素相匹配的机制,它是比last-modified date更灵活的元素验证机制。
ETag是用于唯一表示元素版本的字符串,它需被包括在引号中,Web server首先在response中指定ETag:
HTTP/1.1 200 OK
Last-Modified: Tue, 12 Dec 2006 03:03:59 GMT
ETag: "10c24bc-4ab-457e1c1f"
Content-Length: 12195
后来,如果浏览器需要验证某元素,它使用If-None-Match头回传ETag给Web server,如果ETag匹配,则服务器返回304代码,从而节省了下载时间:
GET /i/yahoo.gif HTTP/1.1
Host: mahaixiang.cn
If-Modified-Since: Tue, 12 Dec 2006 03:03:59 GMT
If-None-Match: "10c24bc-4ab-457e1c1f"
HTTP/1.1 304 Not Modified
ETags的问题在于它们是基于服务器唯一性的某些属性构造的,如Apache1.3和2.x,其格式是inode-size-timestamp,而在IIS5.0和6.0下,其格式是Filetimestamp:ChangeNumber。
这样同一个元素在不同的web server上,其ETag是不一样的,在多Web server的环境下,浏览器先从server1请求某元素,后来向server2验证该元素,由于ETag不同,所以缓存失效,必须重新下载。
因此,如果您未用到ETags系统提供的灵活的验证机制,最好删除ETag,删除ETag会减少http response及后续请求的HTTP头的大小,微软支持文章描述了如何删除ETags,而在Apache下,只要在配置文件中设置FileETag none即可。
对此,马海祥的建议是:自定义ETag的生成策略,以尽量减少探头规则的生成次数,由于不是采用服务器默认的ETag,不存在该问题,如果以前没有关注过的,赶快检查一下Apache中的配置。
14、缓存Ajax
现在的Ajax好像有点被神话了,好像网页只要Ajax了,那么就不存在效率问题了,其实这是一种误解,拙劣的使用Ajax不会让你的网页效率更高,反而会降低你的网页效率。
在马海祥看来,Ajax的确是个好东西,但是请不要过分的神话它,使用Ajax的时候也要考虑上面的那些准则。
另外,性能优化法则同样适用于web 2.0应用,提高Ajax的性能最重要的方式是使得其response可缓存,就象“法则3增加Expires Header”讨论的那样,以下其他法则同样适用于Ajax,当然法则3是最有效的方式。
马海祥博客点评:
网页设计和SEO技术结合是网络技术发展对网页设计师的新要求,95%的SEO技巧很简单,而最重要的5%是“经验”、“创意”和“人脉”,需要在工作中根据实际情况不断做出调整策略,并持之以恒地把SEO优化坚持下去。
本文发布于 马海祥博客文章,如想转载,请注明原文网址摘自于https://www.mahaixiang.cn/znseo/1056.html,注明出处;否则,禁止转载;谢谢配合!相关标签搜索: 网站优化 网页优化 雅虎 网站前端 前端优化 优化原则
上一篇: 如何以SEO的角度来优化网站的URL连接地址
下一篇: 详解大型网站的前端性能优化思路
您可能还会对以下这些文章感兴趣!
-

网站内部链接的策略规划
当站长们都在讨论外链的时候,很少有人注意到内链的作用,内链就是网站的内部的相互链接,我认为内链的最主要的作用在于提高搜索引擎索引效率和用户体验,增加PV,除此之外,由于是自己的网站,内链容易控制,有助于PR的传递推动网站排名,对于知名站点的SEO而言主要精……【 查看全文】
阅读:2615关键词: 网站内链 内部链接 链接策略 网站策略规划 日期:2012-08-14 -

网站跳出率的分析方法及优化技巧
网站跳出率是指用户通过搜索引擎进行搜索关键词来到你的网站,只浏览了一个页面就离开与全部浏览数量的百分比。观察关键词的跳出率就可以得知用户对网站内容的认可,或者说你的网站是否对用户有吸引力,而网站的内容是否能够对用户有所帮助留住用户也直接可以在跳出率中……【 查看全文】
阅读:1328关键词: 网站跳出率 跳出率 网站优化 日期:2016-03-25 -

网站导航的优化方法和设置技巧
一说到网站导航,可能很多人的第一印象就是网站头部的那一排主导航栏,感觉没什么优化的必要。其实这是一个误区,网站导航不仅包括这个主导航,网站其它栏目、文章分类、当前的位置、返回首页、返回上一页等都是网站导航系统的一部分。凡是有助于方便用户浏览网站信息、……【 查看全文】
阅读:3027关键词: 网站导航 优化方法 导航设置技巧 导航优化 网站优化技巧 日期:2013-11-08 -

文章质量的高低是否取决于文章内容的多少?
一般用户在网上阅读内容时,注意力只能集中很短的时间。一般来说,读者在一个网站的文章里驻留的时间平均保持在96秒钟。这意味着你只有一分半钟的时间与读者沟通。因此,很多网站的经营者都会特意把内容的长度限制在扫几眼就能读懂的范围内,那么在网站里一篇文章的最佳……【 查看全文】
阅读:1819关键词: 文章质量 高质量文章 低质量文章 文章内容 文章 日期:2014-05-16 -

百度收录网站文章的现状及原则依据
对于站长或SEO优化人员来说,如果给一个老站做关键词,只需要我们发一些高质量文章和一些外链就能带来很好的排名,网站前期的优化已经有人帮我们做完了。可如果我们做的是新站排名就十分困难,在我们设定好网站三大标签,设定好网站发展方向之后,首先就需要百度能收录网站的……【 查看全文】
阅读:4770关键词: 百度收录 网站文章 百度收录现状 文章收录原则 文章收录依据 日期:2014-09-03 -

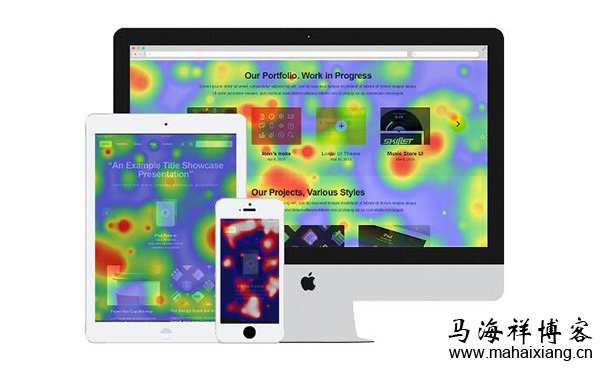
怎样使用网站热点图优化网页布局设计?
优秀网站都是通过细节性进行调整,在保持整体网站风格和样式,通过细微的差别体现出与众不同的方式,在网站结合热点图整合创意和设计,让网站跟访客形成良好的互动效果。有了热力图的科学依据,优化网页细节就可对症下药,避免了主观臆想和盲目改版,在点击行为集中和访……【 查看全文】
阅读:1296关键词: 网站设计 热点图 网站优化 网页布局 网页设计 日期:2017-04-26 -

论坛网站该如何做站内SEO优化
众所周知,网站SEO优化对一个网站的发展与生存至关重要,论坛也是一样,现在很多站长选择用论坛建站,因为比较方便,只要建设起来有了一定人气,每天的工作只是很轻松的管理帖子和用户,不需要太多的文章编辑和内容更新。我看过很多的论坛,很多站长朋友并不懂SEO,也并……【 查看全文】
阅读:682关键词: seo 论坛 网站优化 论坛优化 站内优化 站内seo 日期:2016-11-19 -

百度如何判断网站文章质量度的高与低
百度搜索引擎为了提高互联网的良性发展,对搜索算法的更新也是日新月异,不断的推出搜索新算法,要求网站运营需要符合用户体验,给用户提供有价值的内容,新算法给站长们带来的影响是很大的,但最终目的也都是为了发掘更多的优质文章。在SEO优化行业流行着这么一句话:“……【 查看全文】
阅读:1272关键词: 质量度 网站文章 百度 日期:2018-11-14 -

网站关键词的选择和优化设置技巧
很多的站长打算建立一个新站之前,首先想的不是要先找关键词,而是先想着怎么上线,关键词等到网站上线正常之后,才慢慢的通过百度指数、下拉框、相关搜索及关键词查询工具进行寻找挑选,其实对于标准的新站SEO操作而言,这是一种大忌,尤其是现在搜索引挚普遍对新站都是非常……【 查看全文】
阅读:6308关键词: 关键词 优化技巧 日期:2015-10-05 -

从网站流量公式来看如何提升网站流量
随着互联网的发展,出现了一群特殊的人,他们有一个共同的名字叫做“站长”,虽然他们各自经营的内容不一样,但是他们有一个共同的目标就是提升网站流量,只有提升流量才能提高网站的排名,从而创造效益。一个网站要想有更大的发展,首先要有流量,网站没有流量就没有人……【 查看全文】
阅读:1004关键词: 网站流量 日期:2017-11-26 -

新手站长该如何做网站结构优化
一个好的网站架构,才能承担起SEO的排名,我们不仅要让用户对我们网站感兴趣,我们还需要让搜索引擎蜘蛛感兴趣,只有让搜索引擎蜘蛛感兴趣,才能经常来光顾我们的站点,才能收录我们的网站,这样我们的网站才能增强曝光率,合理的网站栏目结构,能正确表达网站的基本内容及其……【 查看全文】
阅读:2478关键词: 网站结构 网站优化 日期:2016-01-21 -

如何利用SEO技术设置文章网页标题
SEO标题跟我们正文标题是完全不一样的,因为SEO标题的主要目的是为了做SEO优化而产生的,为了让用户在搜索引擎上面通过这个文章的想要表达的关键词搜索到,是为了引流而设置的标题,既然是为了SEO优化而作的,标题就不受字数的限制、不受语句通顺的限制、不受文章中心思……【 查看全文】
阅读:2147关键词: seo技术 网页标题 文章标题 日期:2016-03-07 -

多年的老网站突然不收录的原因是什么?
网站文章不收录是每一个站长都遇到过的问题之一,比如网站突然无缘无故就不收录了,或者是一些网站文章根本就不被收录。对于文章的不收录,我们首先要分为两种况,一种是新站,网站文章一直不收录;另一种是老站,突然之间网站停止了收录。如果你的网站也是老站,突然碰……【 查看全文】
阅读:3345关键词: 网站不收录 不收录原因 网站收录 日期:2014-10-09 -

原创内容就一定是优质内容吗?
原创内容就一定是优质内容吗?这个话题对博主或一些站长圈内的朋友来说,是一个老生常谈且百谈不厌的话题。随着搜索引擎算法不断的迭代更新、越来越智能化,对于优质内容的判断标准也是在不同阶段有不同的要求。现在很多站长或SEO人员一味的为了创造内容而创造内容,但又有多……【 查看全文】
阅读:1429关键词: 原创内容 优质内容 日期:2017-12-12 -

大量重复URL被百度索引收录的解决方法
最近,很多SEO有这样的疑惑:索引量工具显示索引量数值很高,但流量总也上不去,也没有发现我们站内有低质内容,对此,马海祥找到了导致索引量高流量低的一个原因,并给出的解决方法,URL参数也叫URL query,是一个最复杂,最容易被忽视,最容易被妥协的问题,他是网站运营中……【 查看全文】
阅读:2071关键词: 百度索引 百度收录 日期:2015-07-05 -

新网站该如何打造用户喜欢的内容
其实优质的网站内容,一定要站在用户的角度去思索,任何一个网站我们面对的真正客户就是活生生的实体他是人,如果你将文章针对搜索引擎,就意味着把人当机器了,这样你肯定写不出优质的文章,你的网站权重和排名肯定是在一个点上不断的徘徊,所以,发布用户喜欢的内容应……【 查看全文】
阅读:810关键词: 新网站 网站内容 日期:2015-09-04 -

网站URL路径该如何做SEO优化
搜索引擎作为一个程序,在互联网上抓取和识别网站唯一的标准就是:网站URL路径,我们想要把网站权重做起来,就要想办法让我们每一点权重集中起来,网站URL路径的优化就是网站路径的集权,通过把权重集中于一个主路径上,进而获取更好的搜索引擎的权重,路径优化是SEO优化的比……【 查看全文】
阅读:5418关键词: 网站优化 seo优化 seo 日期:2015-08-12 -

网页热力图对网站页面优化的帮助有哪些?
热力图是以特殊高亮的形式显示访客热衷的页面区域和访客所在的地区,其特点是,可以显示不可点击区域发生的事情,你将发现访客经常会点击那些不是链接的地方,也许你应该在那个地方放置一个资源链接。比如如果你发现人们总是在点击某个产品图片,你能想到的是,他们也许……【 查看全文】
阅读:1480关键词: 热力图 网站优化 页面优化 日期:2016-09-01 -

数据库性能优化的方法
一个数据库系统的生命周期可以分成:设计、开发和成品三个阶段,在设计阶段进行数据库性能优化的成本最低,收益最大,在成品阶段进行数据库性能优化的成本最高,收益最小。一个系统的性能的提高,不单单是试运行或者维护阶段的性能调优,也不单单是开发阶段的事情,而是……【 查看全文】
阅读:10092关键词: 数据库 数据库性能 数据库优化 优化方法 日期:2014-09-21 -

独立博客网站该如何做站内SEO优化?
从广义的角度来看,我这篇文章的本身也是一种SEO的手段:既然进行SEO的终极目的还是有人来看,那么作为博客主要构成的内容部分肯定才是最重要的,所以就有“内容为王”的说法,如果你的博客内容非常精彩,你也就没必要做SEO这么无聊的玩意儿了;要是你的博客不但惨淡而且无聊……【 查看全文】
阅读:639关键词: 博客网站 站内seo seo优化 网站seo 博客seo seo 日期:2015-06-27
分类目录
- SEO新闻
- SEO思维
- 移动端SEO
- SEO问答
- 医疗SEO
- 淘宝SEO
- 企业SEO
- 站外SEO
- 网站设计
- 交互设计
- 网站策划
- 网页制作
- 营销策划
- 营销案例
- 竞价技巧
- 数据分析
- 写作技巧
- 微信微博
- 自媒体
- 新媒体
- 内容营销
- 网站运营
- O2O模式
- App运营
- 产品运营
- 网赚教程
- 创新思维
- 电子商务
- 名人访谈
- 创业故事
热点推荐
-

 网站跳出率的分析方法及优化技巧
网站跳出率的分析方法及优化技巧
-

 怎么用热力图分析网页
怎么用热力图分析网页
-

 新网站该如何打造用户喜欢的内容
新网站该如何打造用户喜欢的内容
-

 百度判断优质内容的影响因素有哪些?
百度判断优质内容的影响因素有哪些?
运营思维 更多>>
-
 自媒体的未来发展走向
自媒体的未来发展走向 - 立即访问
-
 APP营销的核心竞争力不是内容而是功能
APP营销的核心竞争力不是内容而是功能 - 立即访问
-
 利用免费网络资源赚钱的案例分享
利用免费网络资源赚钱的案例分享 - 立即访问
-
 如何做好一个资讯类网站
如何做好一个资讯类网站 - 立即访问
-
 如何才能写出好文章?
如何才能写出好文章? - 立即访问
-
 如何合理分类网站流量统计工具的流量来源
如何合理分类网站流量统计工具的流量来源 - 立即访问
-
 数据分析师该如何做好数据运营?
数据分析师该如何做好数据运营? - 立即访问
-
 如何避免APP推送通知的发布误区?
如何避免APP推送通知的发布误区? - 立即访问
-
 安卓市场五大APP应用平台的APP优化手段
安卓市场五大APP应用平台的APP优化手段 - 立即访问
-
 大型电子商务网站的SEO优化要怎么做?
大型电子商务网站的SEO优化要怎么做? - 立即访问
互联网 更多>>
-
 盘点2010年代这10年的重大网络安全事件
二十一世纪的第2个十年即将过去,在过去十年里有很多的重大网络安全事件发生,我们见证了过去十年,大量的数据……
盘点2010年代这10年的重大网络安全事件
二十一世纪的第2个十年即将过去,在过去十年里有很多的重大网络安全事件发生,我们见证了过去十年,大量的数据……
-
 移动互联网的后时代是小程序互联网吗?
中国移动互联网经历过去 10 年发展,近乎完美地将十亿计用户使用习惯培养起来,尤其是消费互联网,更是被开垦成……
移动互联网的后时代是小程序互联网吗?
中国移动互联网经历过去 10 年发展,近乎完美地将十亿计用户使用习惯培养起来,尤其是消费互联网,更是被开垦成……
-
 如何收集和存储服务器运营的数据
随着数据的逐步完善和开放,互联网和企业都将建立起完善的大数据服务基础架构及商业化模式,从数据的存储、挖……
如何收集和存储服务器运营的数据
随着数据的逐步完善和开放,互联网和企业都将建立起完善的大数据服务基础架构及商业化模式,从数据的存储、挖……
网络营销 更多>>
-
 情感营销的定位、作用和弊端
情感营销的定位、作用和弊端
-
 如何改进移动端的竞价推广效果?
如何改进移动端的竞价推广效果?
-
 关于网络社交媒体营销的一些建议
关于网络社交媒体营销的一些建议
-
 什么样的人做微信营销推广才能赚到钱?
什么样的人做微信营销推广才能赚到钱?
|
|
|
|
|
|
网站制作 更多>>
-
 医院网站策划的20点重要因素
医院网站策划的20点重要因素
-
 从PNG格式和透明度来看PC端和手机端该用哪种Png图片
从PNG格式和透明度来看PC端和手机端该用哪种Png图片
-
 dedeCMS任意文件上传漏洞select_soft_post.php的修复方法
dedeCMS任意文件上传漏洞select_soft_post.php的修复方法
SEO优化 更多>>

|

|
-
 实例解析丰富网页摘要的三大标记格
实例解析丰富网页摘要的三大标记格
丰富网页摘要英文名称为Rich Snippets,通俗的来讲…… -
 快速收录上线公告
快速收录上线公告
今天,百度搜索发布了一条最新公告,声称由于…… -
 医院网络部该如何开展网络营销推广
医院网络部该如何开展网络营销推广
医疗行业的网络部是承担医院的网络营销和对外…… -
 百度贴吧发帖的方法技巧
百度贴吧发帖的方法技巧
百度贴吧的引流效果毋庸置疑,这里的流量大的…… -
 如何正确设置多样性的404页面?
如何正确设置多样性的404页面?
404页面 就是当用户输入了错误的链接时,返回的…… -
 淘宝客该如何做推广?
淘宝客该如何做推广?
“淘宝客”是指帮助淘宝卖家推广商品赚取佣金…… -
 Google搜索质量小组专业解答的25个SE
Google搜索质量小组专业解答的25个SE
2013年对于众多站长和SEO可以说是最为波折的一年…… -
 网站点击率对关键词排名到底有没有
网站点击率对关键词排名到底有没有
网站的总流量对排名并没有太大的直接影响,但……
本月热点文章
- 1 有效防止文章被复制采集的方法技巧
- 2 如何保证搜索引擎能快速收录网站文章
- 3 我们的网站文章真的需要原创内容吗?
- 4 详解网站的五大导航
- 5 如何利用页面点击图做网站页面优化
- 6 网站URL路径该如何做SEO优化
- 7 如何从优化的角度选择网站的关键词
- 8 怎么用热力图分析网页
- 9 网站热点图的实现形式和功能特点
- 10 H1标签如何使用才符合SEO优化的原理