一、页面基础信息:标题、摘要和keywords
1、页面基础信息包括标题、摘要、Keywords等信息。这些页面基础信息内容,会影响到小程序在搜索结果页中的呈现方式,需要开发者进行符合搜索要求的设置。
(1)标题:能够更加快速洞察页面内容,了解该结果与需求的相关性,通常是用来决定用户点击哪个结果的主要信息。所以,使用高质量的页面标题对小程序来说至关重要。
(2)摘要:小程序首页、栏目页、分类页的摘要非常重要,因为有可能在搜索结果中直接被用户看到,影响到用户是否选择点击查看详情:
(3)Keywords:小程序开发者给网站某个页面设定的词汇,以便让搜索引擎更好地理解页面价值。keywords代表了小程序主题内容,无论是首页、内页还是栏目页,关键词一般都代表的是当前页面或者栏目内容的主体。开发者根据实际情况设置即可。
注:由于每个页面基础信息和页面内容强相关,建议先通过 swan.request 请求开发者 server ,由开发者 server 返回相关信息,再通过页面基础信息的 API 设置到页面中。
页面基础信息通过 swan.setPageInfo()设置。在 Web 化环境下,页面基础信息会通过 meta 标签插入页面 head 中。恰当的页面基础信息可以帮助爬虫更精准的理解页面内容。
页面基础信息的设置应与页面本身的内容相关。比如:贴吧的一篇贴子详情页,应该以贴子的标题作为页面标题而不是使用“百度贴吧”这样的标题。
这里的页面标题与小程序页面 json 配置中设置的navigationBarTitleText不同,navigationBarTitleText仅用于页面顶部展示;页面基础信息中的title 不会在页面中展示,而是在 Web 化的 title标签中。


2、百度搜索未承诺在搜索结果中严格按照页面编写的标题和摘要的内容进行展示,尤其是摘要,会根据用户检索的关键词,自动匹配展示合适的摘要内容,让用户了解页面的主要内容,影响用户的行为决策。
3、Keywords里的内容,百度搜索用来参考,但无法保证页面在这些关键词下的排位一定靠前。
二、标题优化
标题对于搜索用户来说,能够帮助他快速洞察页面内容,了解该结果与需求的相关性。它通常是用来决定用户点击哪个结果的主要信息。所以,使用高质量的页面标题对小程序来说至关重要。
1、设置标题的原则
1) 小程序应确保该小程序下的每个页面都有指定的标题,且同一小程序的不同页面应分别使用不同的标题,切勿多页面标题重复。
2) 页面标题应准确概括页面内容,避免使用模糊和不相关的描述。
3) 页面标题应简明扼要,避免使用冗长的标题,避免关键词堆砌。
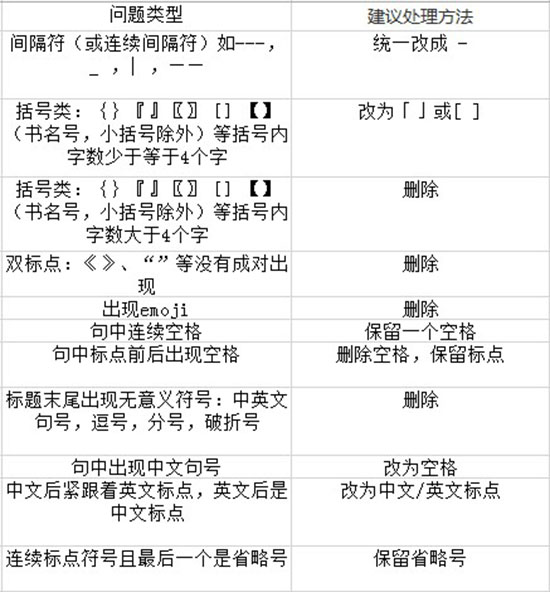
4) 页面标题的符号使用正确,建议参考百度建议的标题符号用法:

2、制作优质标题的建议
优质的标题,不仅能明确表达页面的主旨目的,更能给搜索用户有效的引导,吸引目标用户点击。对符合优质规范的标题,百度将会给予更多的展现优待。小程序标题的写法与H5网站是相通的,以下内容供开发者参考:
标题的构成。页面标题可以概括为“核心词+修饰词”的格式,修饰词建议不多于3个。具体说明如下:
1)首页
页面类型说明:首页是整个小程序的入口
建议标题格式:小程序名/品牌名 - 首页/官网/slogan
注:此类页面的核心词为品牌词/小程序名称,修饰词包括官方小程序、首页、主页、Home、slogan、小程序父品牌词等。
举例:
优酷首页
京东 - 正品低价、品质保障、配送及时、轻松购物!
2)列表页
页面类型说明:小程序内频道/列表类页面
建议标题格式:列表/频道名 - 上级频道(可省略) – 小程序名
注:此类页面的核心词为列表/频道方向内容,修饰词可以是小程序名和上级频道内容,小程序名为修饰词时必须放在最末尾
举例:
男士频道 - 唯品会
优酷财经 - 优酷
3)主题聚合页
页面类型说明:主体聚合页是围绕某一主题各方面属性聚合而成的内容集合。
建议标题格式:主题 - 属性1 - 属性2 – 小程序名
注:此类页面的核心词是围绕的主题,修饰词可以是主题的属性、上级频道内容、小程序名,小程序名为修饰词时必须放在最末尾
举例:
成都旅游攻略 - 玩法路线 - 自由行攻略 - 携程旅行
4)内容页
页面类型说明:内容页是指具体的内容页,比如文章详情页、商品详情页、具体视频的播放页等
建议标题格式:标题格式:内容标题 - 列表/频道名(可省) – 小程序名
注:
●此类页面的核心词是内容的主体说明,比如文章的标题、视频的名称、商品/店铺的名称等,修饰词可以是上级频道内容、小程序名,小程序名为修饰词时必须放在最末尾
●内容标题建议一句话表明,不重复表述,重复不超过3次
举例:红烧肉的做法 - 菜谱 - 香哈菜谱
18号台风“泰利”生成,或成今年“风王”! - 中国新闻网
3、常见标题设置问题
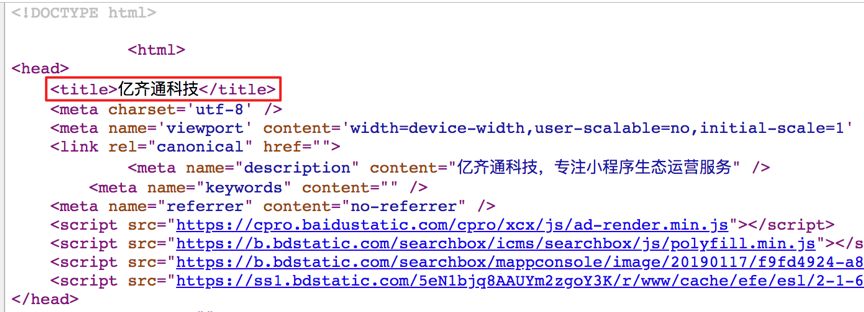
为了方便搜索引擎分析和展示页面内容,在设置标题时,应区分清楚tag title、real title和page title。 其中tag title是指页面 <title> 标签中的标题,对应HTML页面中的 <head><title></title><head>;real title 是指页面正文中的标题,即用户看到的内容标题;page title是指页面顶部的标题组件,通常为网站名称。
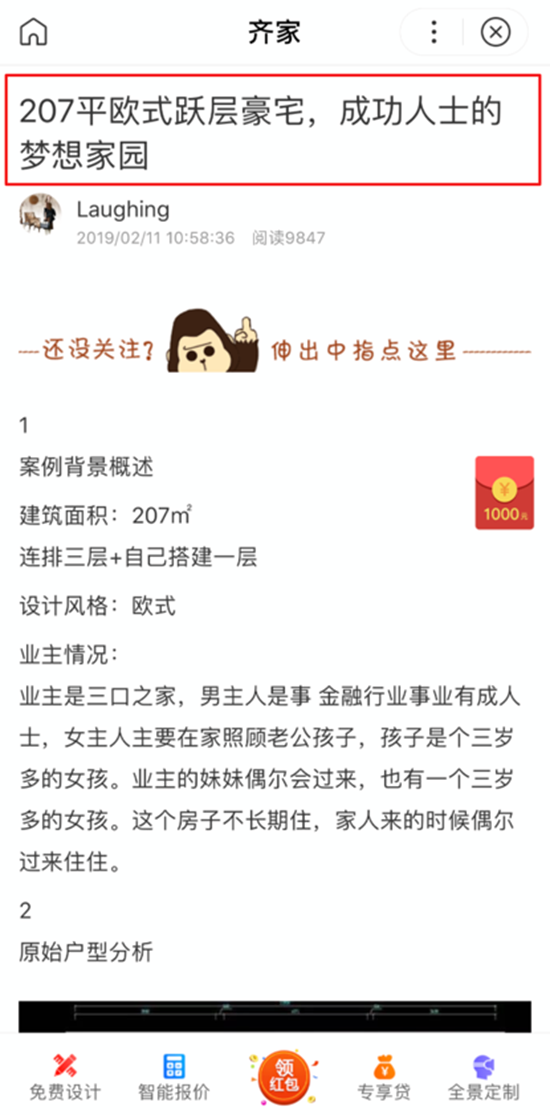
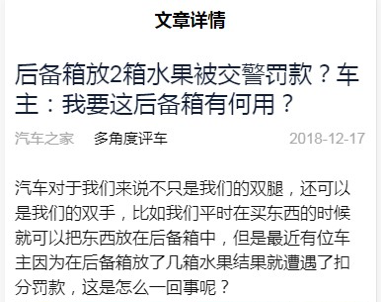
为了使用户能正常在搜索结果中看到对应页面的标题内容,tag title应与real title一致,即<title>标签中的标题应与页面正文标题一致。若不一致,则可能会影响该页面在搜索结果中的展现效果。以下为几个badcase及对应修改方式:
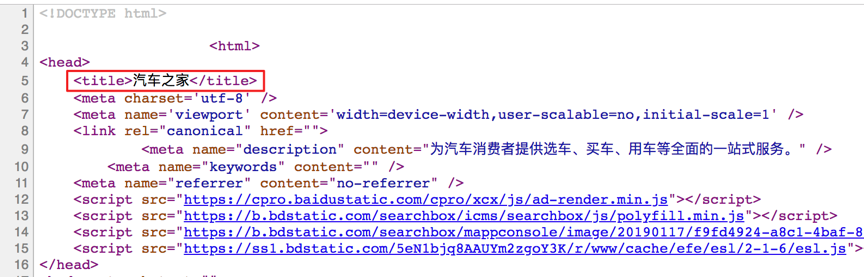
1)问题现状:
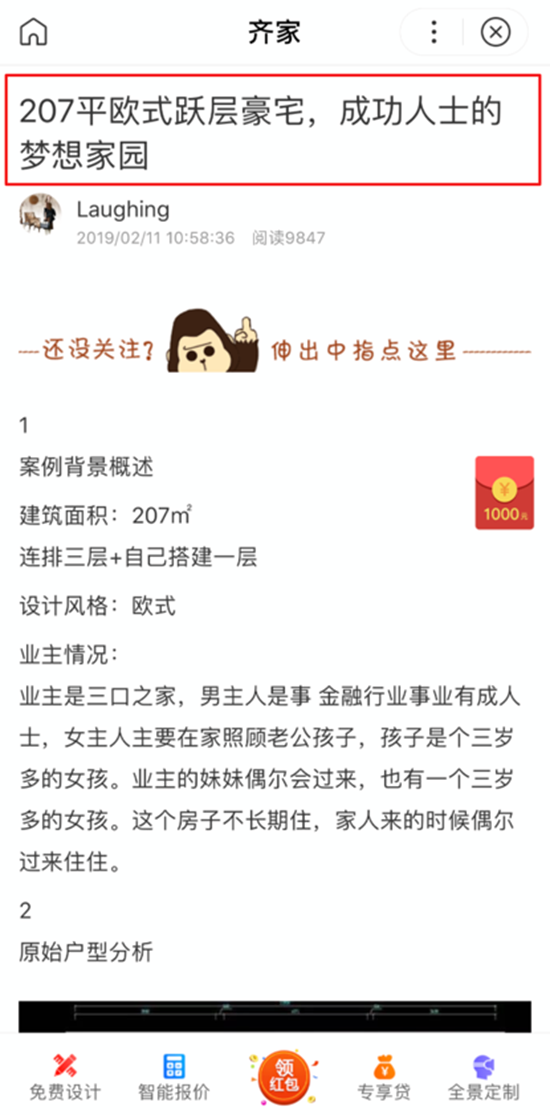
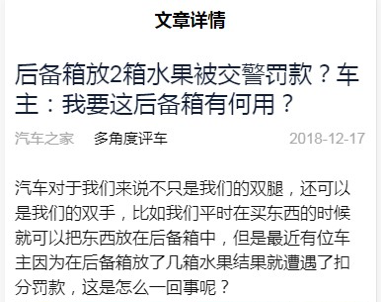
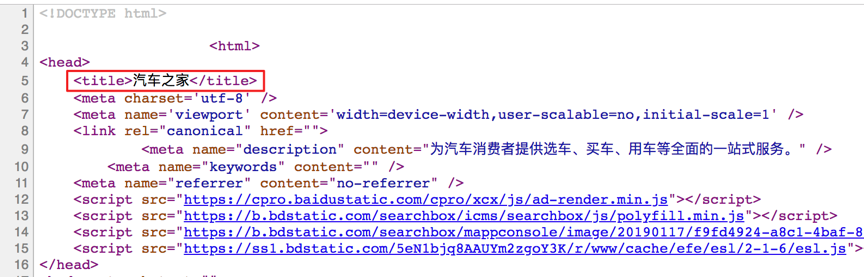
tag title:汽车之家
real title: 后备箱放2箱水果被交警罚款?车主:我要这后备箱有何用?
page title: 文章详情

应改为:
tag title:后备箱放2箱水果被交警罚款?车主:我要这后备箱有何用?- 汽车之家
(即下图红框部分应修改如上)

page title:汽车之家(也可为当前频道名称)
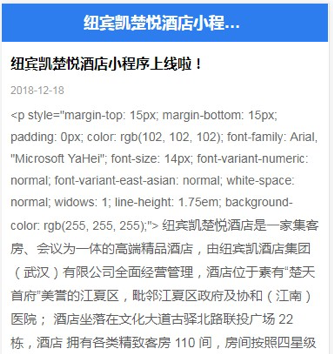
2)问题现状
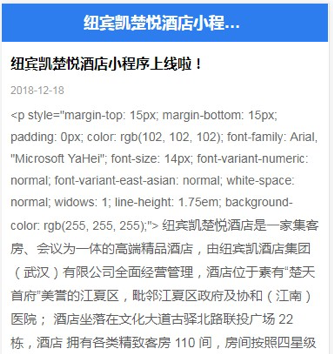
tag title:世界很复杂,百度更懂你

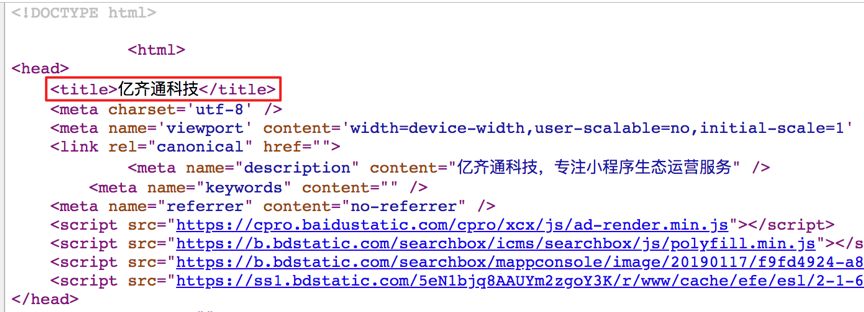
应改为:
tag title:纽宾凯楚悦酒店小程序上线啦 – xxx
(即下图红框部分应修改如上)

page title:亿齐通科技(也可为当前频道名称)
4、不允许出现的标题类型
1) 标题内容虚假。指标题和页面内容不相符,欺骗诱导用户点击的情况。
2) 标题重复、堆砌。指小程序通过页面标题过度重复或堆砌等手段,获取不正当流量的情况。
小程序首页、栏目页、分类页的摘要非常重要,因为有可能在搜索结果中直接被用户看到,影响到用户是否选择点击查看详情:
1、尽量在前150个字符中体现出描述与目标关键词的相关性(注:汉字及中文标点符号等于2个字符,英文字母、英文符号及数字等于1个字符)。
2、目标关键词中最核心的词汇,必须完整地出现在描述中。
3、首页:将首页的标题、关键词和一些特殊栏目的内容融合到里面,写成简单的介绍形式,不要只写关键词。
栏目:将栏目的标题、关键字、分类列表名称,尽量的写入description中,仍是尽量写成介绍形式
4、分类:将这个栏目中的主要关键字写入。
5、避免每个页面的摘要都是一样的,因为不可能每个页面的内容都一致。
6、避免在摘要中重复堆砌关键词。
四、keywords优化
Keywords原本是一个网站管理者给网站某个页面设定的词汇,以便让搜索引擎更好地理解页面价值,小程序也同样需要这个设置。keywords代表了小程序主题内容,无论是首页、内页还是栏目页,关键词一般都代表的是当前页面或者栏目内容的主体。开发者根据实际情况设置即可。
第三章、搜索对智能小程序内容质量的要求
资源方存在大量低质页面会影响搜索引擎的收录及评价,并会对网站&小程序中其他有价值内容的收录、排序造成影响。为了保证用户和您的自身权益,请及时对低质内容进行处理。以下低质无效页面,是百度搜索不欢迎的:
1、内容死链:页面可以正常打开,但页面内容无任何有价值信息,如页面不存在、内容已转移、帖子删除、空间被关闭等 。
2、空白页:页面无任何有效内容 。
3、资源失效:某一个内容质量和浏览体验都较好的专题页或中间页,点击页面内容出现下游资源不能使用或已失效(点击播放,下游的视频、音频已死;点击下载,下游的下载资源已失效)。
4、过期信息页面:商品、团购等下架、无货;招聘、交易类信息过期,无法再满足用户需求。
二、比较常见的违规行为
1、过度优化
1)关键词刻意重复。
2)文不对题,或标题存在歧义。
3)使用虚假关键词吸引点击,如XX官方小程序等。
4)质量低下粗制滥造,包括但不限于:
●低成本采集复制拼凑加工互联网上已有资源。
●语音不明,病句、错别字较多有碍于读者理解阅读。
●内容空短,或者有很少量的内容,却不能支撑页面的主要意图。
●问答页有问无答,或回答完全不能解决问题。
●图文之间无关联;图片质量低、画面不清晰。
5)以广告推广为目的,包括但不限于:
●商品广告,如:淘宝店、微店等。
●推广内容里含有网址。
●推广内容里含有联系方式,电话、微信、QQ群等,无论二维码还是图文等形式。
●推广微信或微信公众号,带有明显营销意图的、使用文字变种,如「威信」、「薇信」、「微^信公众`号」等,情节严重者将予以封禁。
●诱导用户点击/关注本小程序之外的其他帐号,如:关注领奖、关注看答案、关注获取下载资源等。
6)内容虚假。包括但不限于:
●违背科学常理,与基本逻辑相悖的内容。
●无中生有的内容或污诬蔑造谣。
2、作弊行为
百度搜索会对使用作弊行为的小程序进行严厉打击,作弊行为包括但不限于:
1)堆词作弊:重复堆积与页面内容相关、不相关或者多余的热门关键词。
2)穿插作弊:内容穿插一般出现在页面的主要内容(主体内容)中,在文章中随意穿插2个以上关键词,破坏原有语义,令人无法读通。
3)标题作弊:通过设置虚假title来吸引用户点击,或者在title中增加过多的修饰词,来希望获取更多的流量的行为。
4)文不对题:在页面内容中找不到与正文标题相关的内容,用户看到页面正文标题后会认为页面中会包含的内容,而实际页面内容中找不到有用的信息。最恶劣的文不对题是指页面正文标题和内容完全说的是两码事,无任何交集。
5)受益作弊:受益作弊分为受益联系方式和受益链接两类,前者包括电话、邮箱、QQ、微信、二维码、旺旺等IM聊天工具,后者则包括看得见的链接和无法看见的链接。
6)隐藏文字作弊:将作弊的文字(关键词)用透明字体写在页面上,从搜索引擎骗取关键词的相关性,但从正常的页面上是看不见的。
7)图片/视频类作弊:将以上多种作弊手段中的违法、诈骗信息打在图片或视频中。此种作弊,与违法信息、受益作弊、引导用户行为会有重复,区别在于展现形式不同.
8)软文:通过讲一个故事、报道一篇新闻、介绍一种经验等在页面内容中间变向做商业推广。其真实目的是为了宣传企业或者产品,目的性非常强的推广,并不是为了客观介绍。
第四章、搜索对小程序用户体验的要求
页面结构差,浏览体验无从谈起。页面结构优质,想给用户更好的浏览体验,首先注意:
1、主体突出
页面主体中的文本内容和背景色应有明显的区分度,使用户浏览轻松、无障碍。
2、排版精良
页面主体中的文本内容应段落分明,排版精良,以下是百度用户体验部在研究了移动端的浏览体验后给出的建议:
1)主体内容含文本段落时,正文字号推荐14px,行间距推荐(0.42~0.6)*字号,正文字号不小于10px,行间距不小于0.2*字号。
2)主体内容含多图时,除图片质量外,应设置图片宽度一致位置统一。
3)主体内容含多个文字链时,文字链字号推荐14px或16px:字号为14px时,纵向间距推荐13px;字号为16px时,纵向间距推荐14px;文字链整体可点区域不小于40px。
4)主体内容中的其他可点区域,宽度和高度应大于40px。
5)需注意交互一致性,同一页面不应使用相同手势完成不同功能。
二、资源易用性要求
1、功能按钮
1)功能按钮的位置必须固定,不可抖动或闪烁。
2)按钮功能必须可用,且实际功能需与文字描述完全一致,不可出现诱导信息。
3)功能按钮不可与页面其他内容重叠,避免引起用户误操作。
4)功能按钮的位置应符合用户习惯。
2、禁止任何形式的APP自动调起
1)原则上禁止落地页自动调起APP,或强制下载APP的情况。
2)原则上禁止使用评论、咨询、查看全文等功能时强制要求下载APP,或存在其他权限限制的情况。
3、音视频资源
1)音频、视频资源播放时,进度条应可被拖拽。
2)视频资源应可以全屏播放;竖屏视频在全屏播放时,应保持竖屏模式的全屏播放。
3)视频不可出现抖动、颤抖、卡顿多次的情况,避免伤害用户体验。
4)音乐资源播放页,歌词需要与歌曲有映射关系,保持同步。
4、小程序图片页资源标准
详情页中主体内容包括图片的情况下,图片应能点击调起大图、缩小放大功能使用自如,手势支持顺滑,图集能自由切换。
三、广告体验要求
如果广告内容给用户带来干扰,不管广告面积和位置是否符合规范,都会成为被打击的对象。
1、对广告内容的要求
1)低俗违禁内容。在用户正常浏览页面时,低俗违禁广告无论是图片还是文字链,都对用户产生极大的干扰,百度对此将严厉打击。对低俗违禁广告(包括但不限于色情、赌博、法律规定的违禁品或服务)更是从重从严。
2)虚假广告。对于带有诱导、欺骗、虚假内容的广告,百度会坚决予以打击。
2、对广告体验的要求
广告不应该给用户带来负面体验,负面体验包括但不限于:
1)悬浮广告、弹窗广告、遮屏广告。
2)广告与功能按钮过于接近甚至重叠。
3)广告抖动或轮播,面积和位置要固定。
4)广告不经用户同意便自动播放,干扰用户的视线。
3、对广告位置和面积的要求
1)文章内容页或信息详情页,从页面顶端到正文内容结束前,禁止插入任何形式的广告。注:文章下方的评论、分享、推荐等不算正文内容,翻页功能区算正文。
2)列表页或检索结果页面,一屏的广告面积必须小于1/3,且广告内容视觉感知上不能与原生内容反差很大。图片列表页中的广告也会被计算为广告面积。
</span>标签中的标题应与页面正文标题一致。若不一致,则可能会影响该页面在搜索结果中的展现效果。以下为几个<span lang="EN-US">badcase</span>及对应修改方式:</p><p align="left" style="margin-top:0px;margin-bottom:0px;padding:0px;font-size:16px;color:#333333;letter-spacing:0px;line-height:30px;text-indent:2em;word-break:break-all;overflow-wrap:break-word;">1)问题现状:</p><p align="left" style="margin-top:0px;margin-bottom:0px;padding:0px;font-size:16px;color:#333333;letter-spacing:0px;line-height:30px;text-indent:2em;word-break:break-all;overflow-wrap:break-word;">tag title:汽车之家</p><p style="margin-top:0px;margin-bottom:0px;padding:0px;font-size:16px;color:#333333;letter-spacing:0px;line-height:30px;text-indent:2em;word-break:break-all;overflow-wrap:break-word;"><span lang="EN-US">real title: </span>后备箱放<span lang="EN-US">2</span>箱水果被交警罚款?车主:我要这后备箱有何用?<span lang="EN-US"></span> </p><p style="margin-top:0px;margin-bottom:0px;padding:0px;font-size:16px;color:#333333;letter-spacing:0px;line-height:30px;text-indent:2em;word-break:break-all;overflow-wrap:break-word;"><span lang="EN-US">page title: </span>文章详情<span lang="EN-US"></span> </p><p style="margin-top:0px;margin-bottom:0px;padding:0px;font-size:16px;color:#333333;letter-spacing:0px;line-height:30px;text-indent:2em;word-break:break-all;overflow-wrap:break-word;"><img src="https://zhanzhang.bj.bcebos.com/files/076861551454339.png" data-ke-src="https://zhanzhang.bj.bcebos.com/files/076861551454339.png" width="283" height="224" style="max-width:675px;" /> </p></span><span name="h2_article_title1"> <div><br /> </div><div><p style="margin-top:0px;margin-bottom:0px;padding:0px;font-size:16px;color:#333333;letter-spacing:0px;line-height:30px;text-indent:2em;word-break:break-all;overflow-wrap:break-word;"><b>应改为:<span lang="EN-US"></span></b> </p><p style="margin-top:0px;margin-bottom:0px;padding:0px;font-size:16px;color:#333333;letter-spacing:0px;line-height:30px;text-indent:2em;word-break:break-all;overflow-wrap:break-word;"><span lang="EN-US">tag title</span>:后备箱放<span lang="EN-US">2</span>箱水果被交警罚款?车主:我要这后备箱有何用?<span lang="EN-US">- </span>汽车之家<span lang="EN-US"></span> </p><p style="margin-top:0px;margin-bottom:0px;padding:0px;font-size:16px;color:#333333;letter-spacing:0px;line-height:30px;text-indent:2em;word-break:break-all;overflow-wrap:break-word;">(即下图红框部分应修改如上)</p><p style="margin-top:0px;margin-bottom:0px;padding:0px;font-size:16px;color:#333333;letter-spacing:0px;line-height:30px;text-indent:2em;word-break:break-all;overflow-wrap:break-word;"><img src="https://zhanzhang.bj.bcebos.com/files/050911551454488.png" data-ke-src="https://zhanzhang.bj.bcebos.com/files/050911551454488.png" width="425" height="136" style="max-width:675px;" /> </p><span name="h2_article_title1"> <p style="margin-top:0px;margin-bottom:0px;padding:0px;font-size:16px;color:#333333;letter-spacing:0px;line-height:30px;text-indent:2em;word-break:break-all;overflow-wrap:break-word;"><span lang="EN-US"><o:p></o:p></span> </p></span><span name="h2_article_title1"> <p style="margin-top:0px;margin-bottom:0px;padding:0px;font-size:16px;color:#333333;letter-spacing:0px;line-height:30px;text-indent:2em;word-break:break-all;overflow-wrap:break-word;"><span lang="EN-US"><o:p></o:p></span> </p></span><span name="h2_article_title1"> <p style="margin-top:0px;margin-bottom:0px;padding:0px;font-size:16px;color:#333333;letter-spacing:0px;line-height:30px;text-indent:2em;word-break:break-all;overflow-wrap:break-word;"><span lang="EN-US"><o:p></o:p></span> </p></span><span name="h2_article_title1"> <p style="margin-top:0px;margin-bottom:0px;padding:0px;font-size:16px;color:#333333;letter-spacing:0px;line-height:30px;text-indent:2em;word-break:break-all;overflow-wrap:break-word;"><span lang="EN-US"><o:p></o:p></span> </p></span><span name="h2_article_title1"></span> <p style="margin-top:0px;margin-bottom:0px;padding:0px;font-size:16px;color:#333333;letter-spacing:0px;line-height:30px;text-indent:2em;word-break:break-all;overflow-wrap:break-word;"><span lang="EN-US">page title</span>:汽车之家(也可为当前频道名称)</p><p style="margin-top:0px;margin-bottom:0px;padding:0px;font-size:16px;color:#333333;letter-spacing:0px;line-height:30px;text-indent:2em;word-break:break-all;overflow-wrap:break-word;"><span lang="EN-US"></span><b><br /> </b> </p><p style="margin-top:0px;margin-bottom:0px;padding:0px;font-size:16px;color:#333333;letter-spacing:0px;line-height:30px;text-indent:2em;word-break:break-all;overflow-wrap:break-word;">2)问题现状<br /> <b></b><span lang="EN-US"></span> </p><p style="margin-top:0px;margin-bottom:0px;padding:0px;font-size:16px;color:#333333;letter-spacing:0px;line-height:30px;text-indent:2em;word-break:break-all;overflow-wrap:break-word;"><span lang="EN-US">tag title</span>:世界很复杂,百度更懂你<span lang="EN-US"></span> </p><p style="margin-top:0px;margin-bottom:0px;padding:0px;font-size:16px;color:#333333;letter-spacing:0px;line-height:30px;text-indent:2em;word-break:break-all;overflow-wrap:break-word;"><img src="https://zhanzhang.bj.bcebos.com/files/023661551454556.png" data-ke-src="https://zhanzhang.bj.bcebos.com/files/023661551454556.png" width="240" height="255" style="max-width:675px;" /> </p></div></span><span name="h2_article_title1"> <p style="margin-top:0px;margin-bottom:0px;padding:0px;font-size:16px;color:#333333;letter-spacing:0px;line-height:30px;text-indent:2em;word-break:break-all;overflow-wrap:break-word;"><br /></p><p style="margin-top:0px;margin-bottom:0px;padding:0px;font-size:16px;color:#333333;letter-spacing:0px;line-height:30px;text-indent:2em;word-break:break-all;overflow-wrap:break-word;"><b>应改为</b>:<span lang="EN-US"></span> </p><p style="margin-top:0px;margin-bottom:0px;padding:0px;font-size:16px;color:#333333;letter-spacing:0px;line-height:30px;text-indent:2em;word-break:break-all;overflow-wrap:break-word;"><span lang="EN-US">tag title</span>:纽宾凯楚悦酒店小程序上线啦 <span lang="EN-US">– xxx</span> </p><p style="margin-top:0px;margin-bottom:0px;padding:0px;font-size:16px;color:#333333;letter-spacing:0px;line-height:30px;text-indent:2em;word-break:break-all;overflow-wrap:break-word;">(即下图红框部分应修改如上)<span lang="EN-US"></span> </p><p style="margin-top:0px;margin-bottom:0px;padding:0px;font-size:16px;color:#333333;letter-spacing:0px;line-height:30px;text-indent:2em;word-break:break-all;overflow-wrap:break-word;"><img src="https://zhanzhang.bj.bcebos.com/files/062221551454674.png" data-ke-src="https://zhanzhang.bj.bcebos.com/files/062221551454674.png" width="382" height="138" style="max-width:675px;" /> </p></span> <p style="margin-top:0px;margin-bottom:0px;padding:0px;font-size:16px;color:#333333;letter-spacing:0px;line-height:30px;text-indent:2em;word-break:break-all;overflow-wrap:break-word;"><span name="h2_article_title1"></span> </p><div><p style="margin-top:0px;margin-bottom:0px;padding:0px;font-size:16px;color:#333333;letter-spacing:0px;line-height:30px;text-indent:2em;word-break:break-all;overflow-wrap:break-word;"><span lang="EN-US">page title</span>:亿齐通科技(也可为当前频道名称)</p></div><div><br /> </div><div></div><p style="margin-top:0px;margin-bottom:0px;padding:0px;font-size:16px;color:#333333;letter-spacing:0px;line-height:30px;text-indent:2em;word-break:break-all;overflow-wrap:break-word;"><b>4、不允许出现的标题类型</b> </p><p style="margin-top:0px;margin-bottom:0px;padding:0px;font-size:16px;color:#333333;letter-spacing:0px;line-height:30px;text-indent:2em;word-break:break-all;overflow-wrap:break-word;"><b></b> </p><p style="margin-top:0px;margin-bottom:0px;padding:0px;font-size:16px;color:#333333;letter-spacing:0px;line-height:30px;text-indent:2em;word-break:break-all;overflow-wrap:break-word;"><span lang="EN-US">1) </span>标题内容虚假。指标题和页面内容不相符,欺骗诱导用户点击的情况。<span lang="EN-US"></span> </p><p style="margin-top:0px;margin-bottom:0px;padding:0px;font-size:16px;color:#333333;letter-spacing:0px;line-height:30px;text-indent:2em;word-break:break-all;overflow-wrap:break-word;"><span lang="EN-US">2) </span>标题重复、堆砌。指小程序通过页面标题过度重复或堆砌等手段,获取不正当流量的情况。<span lang="EN-US"></span> </p><span name="h2_article_title1"><span name="h2_article_title1"> <h3 style="margin:13pt 0cm;padding:0px;color:#333333;line-height:36.9067px;clear:both;font-size:16pt;text-align:justify;break-after:avoid;font-family:Calibri, sans-serif;"><br /> </h3></span> <blockquote style="margin:0px;padding:0px;"><p style="margin-top:0px;margin-bottom:0px;padding:0px;font-size:16px;color:#333333;letter-spacing:0px;line-height:30px;text-indent:2em;word-break:break-all;overflow-wrap:break-word;"><b><span name="h2_article_title1"></span></b> </p><div><p style="margin-top:0px;margin-bottom:0px;padding:0px;font-size:16px;color:#333333;letter-spacing:0px;line-height:30px;text-indent:2em;word-break:break-all;overflow-wrap:break-word;"><b>三、摘要优化</b> </p></div></blockquote><p style="margin-top:0px;margin-bottom:0px;padding:0px;font-size:16px;color:#333333;letter-spacing:0px;line-height:30px;text-indent:2em;word-break:break-all;overflow-wrap:break-word;"><span name="h2_article_title1"></span> </p><span name="h2_article_title1"> <p style="margin-top:0px;margin-bottom:0px;padding:0px;font-size:16px;color:#333333;letter-spacing:0px;line-height:30px;text-indent:2em;word-break:break-all;overflow-wrap:break-word;">小程序首页、栏目页、分类页的摘要非常重要,因为有可能在搜索结果中直接被用户看到,影响到用户是否选择点击查看详情:<span lang="EN-US"><o:p></o:p></span> </p><p align="left" style="margin-top:0px;margin-bottom:0px;padding:0px;font-size:16px;color:#333333;letter-spacing:0px;line-height:30px;text-indent:2em;word-break:break-all;overflow-wrap:break-word;">1、尽量在前<span lang="EN-US">150</span>个字符中体现出描述与目标关键词的相关性(注:汉字及中文标点符号等于<span lang="EN-US">2</span>个字符,英文字母、英文符号及数字等于<span lang="EN-US">1</span>个字符)。<span lang="EN-US"><o:p></o:p></span> </p><p align="left" style="margin-top:0px;margin-bottom:0px;padding:0px;font-size:16px;color:#333333;letter-spacing:0px;line-height:30px;text-indent:2em;word-break:break-all;overflow-wrap:break-word;">2、目标关键词中最核心的词汇,必须完整地出现在描述中。<span lang="EN-US"><o:p></o:p></span> </p><p align="left" style="margin-top:0px;margin-bottom:0px;padding:0px;font-size:16px;color:#333333;letter-spacing:0px;line-height:30px;text-indent:2em;word-break:break-all;overflow-wrap:break-word;">3、首页:将首页的标题、关键词和一些特殊栏目的内容融合到里面,写成简单的介绍形式,不要只写关键词。<span lang="EN-US"><br /> </span>栏目:将栏目的标题、关键字、分类列表名称,尽量的写入<span lang="EN-US">description</span>中,仍是尽量写成介绍形式<span lang="EN-US"><o:p></o:p></span> </p><p align="left" style="margin-top:0px;margin-bottom:0px;padding:0px;font-size:16px;color:#333333;letter-spacing:0px;line-height:30px;text-indent:2em;word-break:break-all;overflow-wrap:break-word;">4、分类:将这个栏目中的主要关键字写入。<span lang="EN-US"><o:p></o:p></span> </p><p align="left" style="margin-top:0px;margin-bottom:0px;padding:0px;font-size:16px;color:#333333;letter-spacing:0px;line-height:30px;text-indent:2em;word-break:break-all;overflow-wrap:break-word;">5、避免每个页面的摘要都是一样的,因为不可能每个页面的内容都一致。<span lang="EN-US"><o:p></o:p></span> </p><p align="left" style="margin-top:0px;margin-bottom:0px;padding:0px;font-size:16px;color:#333333;letter-spacing:0px;line-height:30px;text-indent:2em;word-break:break-all;overflow-wrap:break-word;">6、避免在摘要中重复堆砌关键词。<span lang="EN-US"><o:p></o:p></span> </p><h3 style="margin:13pt 0cm;padding:0px;color:#333333;line-height:36.9067px;clear:both;font-size:16pt;text-align:justify;break-after:avoid;font-family:Calibri, sans-serif;"><br /> </h3><blockquote style="margin:0px;padding:0px;"><p style="margin-top:0px;margin-bottom:0px;padding:0px;font-size:16px;color:#333333;letter-spacing:0px;line-height:30px;text-indent:2em;word-break:break-all;overflow-wrap:break-word;"><b>四、keywords优化</b> </p></blockquote><p style="margin-top:0px;margin-bottom:0px;padding:0px;font-size:16px;color:#333333;letter-spacing:0px;line-height:30px;text-indent:2em;word-break:break-all;overflow-wrap:break-word;">Keywords原本是一个网站管理者给网站某个页面设定的词汇,以便让搜索引擎更好地理解页面价值,小程序也同样需要这个设置。<span lang="EN-US">keywords</span>代表了小程序主题内容,无论是首页、内页还是栏目页,关键词一般都代表的是当前页面或者栏目内容的主体。开发者根据实际情况设置即可。</p><div><br /> </div><div><h2 style="margin:50px 0px 20px;padding:0px;color:#333333;font-size:18px;line-height:18px;"><span name="h2_article_title1">第三章、搜索对智能小程序内容质量的要求</span> </h2></div><p><span name="h2_article_title1"></span> <blockquote style="margin:0px;padding:0px;"><p style="margin-top:0px;margin-bottom:0px;padding:0px;font-size:16px;color:#333333;letter-spacing:0px;line-height:30px;text-indent:2em;word-break:break-all;overflow-wrap:break-word;"><b><span name="h2_article_title1"></span></b> </p><div><p style="margin-top:0px;margin-bottom:0px;padding:0px;font-size:16px;color:#333333;letter-spacing:0px;line-height:30px;text-indent:2em;word-break:break-all;overflow-wrap:break-word;"><b>一、拒绝低质页面</b> </p></div></blockquote><p style="margin-top:0px;margin-bottom:0px;padding:0px;font-size:16px;color:#333333;letter-spacing:0px;line-height:30px;text-indent:2em;word-break:break-all;overflow-wrap:break-word;"><span name="h2_article_title1"></span> </p><span name="h2_article_title1"> <p style="margin-top:0px;margin-bottom:0px;padding:0px;font-size:16px;color:#333333;letter-spacing:0px;line-height:30px;text-indent:2em;word-break:break-all;overflow-wrap:break-word;">资源方存在大量低质页面会影响搜索引擎的收录及评价,并会对网站<span lang="EN-US">&</span>小程序中其他有价值内容的收录、排序造成影响。为了保证用户和您的自身权益,请及时对低质内容进行处理。以下低质无效页面,是百度搜索不欢迎的:<span lang="EN-US"><o:p></o:p></span> </p><p style="margin-top:0px;margin-bottom:0px;padding:0px;font-size:16px;color:#333333;letter-spacing:0px;line-height:30px;text-indent:2em;word-break:break-all;overflow-wrap:break-word;"><span lang="EN-US">1、</span>内容死链:页面可以正常打开,但页面内容无任何有价值信息,如页面不存在、内容已转移、帖子删除、空间被关闭等。<span lang="EN-US"><o:p></o:p></span> </p><p style="margin-top:0px;margin-bottom:0px;padding:0px;font-size:16px;color:#333333;letter-spacing:0px;line-height:30px;text-indent:2em;word-break:break-all;overflow-wrap:break-word;"><span lang="EN-US">2、</span>空白页:页面无任何有效内容。<span lang="EN-US"><o:p></o:p></span> </p><p style="margin-top:0px;margin-bottom:0px;padding:0px;font-size:16px;color:#333333;letter-spacing:0px;line-height:30px;text-indent:2em;word-break:break-all;overflow-wrap:break-word;"><span lang="EN-US">3、</span>资源失效:某一个内容质量和浏览体验都较好的专题页或中间页,点击页面内容出现下游资源不能使用或已失效(点击播放,下游的视频、音频已死;点击下载,下游的下载资源已失效)。</p><p style="margin-top:0px;margin-bottom:0px;padding:0px;font-size:16px;color:#333333;letter-spacing:0px;line-height:30px;text-indent:2em;word-break:break-all;overflow-wrap:break-word;"><span lang="EN-US">4、</span>过期信息页面:商品、团购等下架、无货;招聘、交易类信息过期,无法再满足用户需求。<span lang="EN-US"><o:p></o:p></span> </p><h3 style="margin:13pt 0cm;padding:0px;color:#333333;line-height:36.9067px;clear:both;font-size:16pt;text-align:justify;break-after:avoid;font-family:Calibri, sans-serif;"><br /> </h3><blockquote style="margin:0px;padding:0px;"><p style="margin-top:0px;margin-bottom:0px;padding:0px;font-size:16px;color:#333333;letter-spacing:0px;line-height:30px;text-indent:2em;word-break:break-all;overflow-wrap:break-word;"><b>二、比较常见的违规行为</b> </p><p style="margin-top:0px;margin-bottom:0px;padding:0px;font-size:16px;color:#333333;letter-spacing:0px;line-height:30px;text-indent:2em;word-break:break-all;overflow-wrap:break-word;"><b><br /> </b> </p></blockquote><p><p style="margin-top:0px;margin-bottom:0px;padding:0px;font-size:16px;color:#333333;letter-spacing:0px;line-height:30px;text-indent:2em;word-break:break-all;overflow-wrap:break-word;"><b>1、过度优化</b> </p><p style="margin-top:0px;margin-bottom:0px;padding:0px;font-size:16px;color:#333333;letter-spacing:0px;line-height:30px;text-indent:2em;word-break:break-all;overflow-wrap:break-word;"><b><br /> </b> </p><p style="margin-top:0px;margin-bottom:0px;padding:0px;font-size:16px;color:#333333;letter-spacing:0px;line-height:30px;text-indent:2em;word-break:break-all;overflow-wrap:break-word;"><span lang="EN-US">1)</span>关键词刻意重复。<span lang="EN-US"><o:p></o:p></span> </p><p style="margin-top:0px;margin-bottom:0px;padding:0px;font-size:16px;color:#333333;letter-spacing:0px;line-height:30px;text-indent:2em;word-break:break-all;overflow-wrap:break-word;"><span lang="EN-US">2)</span>文不对题,或标题存在歧义。<span lang="EN-US"><o:p></o:p></span> </p><p style="margin-top:0px;margin-bottom:0px;padding:0px;font-size:16px;color:#333333;letter-spacing:0px;line-height:30px;text-indent:2em;word-break:break-all;overflow-wrap:break-word;"><span lang="EN-US">3)</span>使用虚假关键词吸引点击,如<span lang="EN-US">XX</span>官方小程序等。</p><p style="margin-top:0px;margin-bottom:0px;padding:0px;font-size:16px;color:#333333;letter-spacing:0px;line-height:30px;text-indent:2em;word-break:break-all;overflow-wrap:break-word;">4)质量低下粗制滥造,包括但不限于:</p><p style="margin-top:0px;margin-bottom:0px;padding:0px;font-size:16px;color:#333333;letter-spacing:0px;line-height:30px;text-indent:2em;word-break:break-all;overflow-wrap:break-word;"><span lang="EN-US"> ●</span>低成本采集复制拼凑加工互联网上已有资源。</p><p style="margin-top:0px;margin-bottom:0px;padding:0px;font-size:16px;color:#333333;letter-spacing:0px;line-height:30px;text-indent:2em;word-break:break-all;overflow-wrap:break-word;">●语音不明,病句、错别字较多有碍于读者理解阅读。</p><p style="margin-top:0px;margin-bottom:0px;padding:0px;font-size:16px;color:#333333;letter-spacing:0px;line-height:30px;text-indent:2em;word-break:break-all;overflow-wrap:break-word;">●内容空短,或者有很少量的内容,却不能支撑页面的主要意图。</p><p style="margin-top:0px;margin-bottom:0px;padding:0px;font-size:16px;color:#333333;letter-spacing:0px;line-height:30px;text-indent:2em;word-break:break-all;overflow-wrap:break-word;">●问答页有问无答,或回答完全不能解决问题。</p><p style="margin-top:0px;margin-bottom:0px;padding:0px;font-size:16px;color:#333333;letter-spacing:0px;line-height:30px;text-indent:2em;word-break:break-all;overflow-wrap:break-word;">●图文之间无关联;图片质量低、画面不清晰。</p><p style="margin-top:0px;margin-bottom:0px;padding:0px;font-size:16px;color:#333333;letter-spacing:0px;line-height:30px;text-indent:2em;word-break:break-all;overflow-wrap:break-word;"><br /></p><p style="margin-top:0px;margin-bottom:0px;padding:0px;font-size:16px;color:#333333;letter-spacing:0px;line-height:30px;text-indent:2em;word-break:break-all;overflow-wrap:break-word;"><span lang="EN-US">5)</span>以广告推广为目的,包括但不限于:</p><p style="margin-top:0px;margin-bottom:0px;padding:0px;font-size:16px;color:#333333;letter-spacing:0px;line-height:30px;text-indent:2em;word-break:break-all;overflow-wrap:break-word;">●商品广告,如:淘宝店、微店等。</p><p style="margin-top:0px;margin-bottom:0px;padding:0px;font-size:16px;color:#333333;letter-spacing:0px;line-height:30px;text-indent:2em;word-break:break-all;overflow-wrap:break-word;">●推广内容里含有网址。</p><p style="margin-top:0px;margin-bottom:0px;padding:0px;font-size:16px;color:#333333;letter-spacing:0px;line-height:30px;text-indent:2em;word-break:break-all;overflow-wrap:break-word;">●推广内容里含有联系方式,电话、微信、<span lang="EN-US">QQ</span>群等,无论二维码还是图文等形式。</p><p style="margin-top:0px;margin-bottom:0px;padding:0px;font-size:16px;color:#333333;letter-spacing:0px;line-height:30px;text-indent:2em;word-break:break-all;overflow-wrap:break-word;">●推广微信或微信公众号,带有明显营销意图的、使用文字变种,如「威信」、「薇信」、「微<span lang="EN-US">^</span>信公众<span lang="EN-US">`</span>号」等,情节严重者将予以封禁。</p><p style="margin-top:0px;margin-bottom:0px;padding:0px;font-size:16px;color:#333333;letter-spacing:0px;line-height:30px;text-indent:2em;word-break:break-all;overflow-wrap:break-word;">●诱导用户点击<span lang="EN-US">/</span>关注本小程序之外的其他帐号,如:关注领奖、关注看答案、关注获取下载资源等。<span lang="EN-US"><o:p></o:p></span> </p><p style="margin-top:0px;margin-bottom:0px;padding:0px;font-size:16px;color:#333333;letter-spacing:0px;line-height:30px;text-indent:2em;word-break:break-all;overflow-wrap:break-word;"><br /></p><p style="margin-top:0px;margin-bottom:0px;padding:0px;font-size:16px;color:#333333;letter-spacing:0px;line-height:30px;text-indent:2em;word-break:break-all;overflow-wrap:break-word;">6)内容虚假。包括但不限于:</p><p style="margin-top:0px;margin-bottom:0px;padding:0px;font-size:16px;color:#333333;letter-spacing:0px;line-height:30px;text-indent:2em;word-break:break-all;overflow-wrap:break-word;">●违背科学常理,与基本逻辑相悖的内容。</p><p style="margin-top:0px;margin-bottom:0px;padding:0px;font-size:16px;color:#333333;letter-spacing:0px;line-height:30px;text-indent:2em;word-break:break-all;overflow-wrap:break-word;">●无中生有的内容或污诬蔑造谣。<span lang="EN-US"><o:p></o:p></span> </p><p style="margin-top:0px;margin-bottom:0px;padding:0px;font-size:16px;color:#333333;letter-spacing:0px;line-height:30px;text-indent:2em;word-break:break-all;overflow-wrap:break-word;"><br /></p><p style="margin-top:0px;margin-bottom:0px;padding:0px;font-size:16px;color:#333333;letter-spacing:0px;line-height:30px;text-indent:2em;word-break:break-all;overflow-wrap:break-word;"><b><span lang="EN-US">2、</span>作弊行为</b> </p><p style="margin-top:0px;margin-bottom:0px;padding:0px;font-size:16px;color:#333333;letter-spacing:0px;line-height:30px;text-indent:2em;word-break:break-all;overflow-wrap:break-word;"><b><br /> </b> </p><p style="margin-top:0px;margin-bottom:0px;padding:0px;font-size:16px;color:#333333;letter-spacing:0px;line-height:30px;text-indent:2em;word-break:break-all;overflow-wrap:break-word;">百度搜索会对使用作弊行为的小程序进行严厉打击,作弊行为包括但不限于:</p><p style="margin-top:0px;margin-bottom:0px;padding:0px;font-size:16px;color:#333333;letter-spacing:0px;line-height:30px;text-indent:2em;word-break:break-all;overflow-wrap:break-word;">1)堆词作弊:重复堆积与页面内容相关、不相关或者多余的热门关键词。</p><p style="margin-top:0px;margin-bottom:0px;padding:0px;font-size:16px;color:#333333;letter-spacing:0px;line-height:30px;text-indent:2em;word-break:break-all;overflow-wrap:break-word;">2)穿插作弊:内容穿插一般出现在页面的主要内容(主体内容)中,在文章中随意穿插<span lang="EN-US">2</span>个以上关键词,破坏原有语义,令人无法读通。</p><p style="margin-top:0px;margin-bottom:0px;padding:0px;font-size:16px;color:#333333;letter-spacing:0px;line-height:30px;text-indent:2em;word-break:break-all;overflow-wrap:break-word;">3)标题作弊:通过设置虚假<span lang="EN-US">title</span>来吸引用户点击,或者在<span lang="EN-US">title</span>中增加过多的修饰词,来希望获取更多的流量的行为。</p><p style="margin-top:0px;margin-bottom:0px;padding:0px;font-size:16px;color:#333333;letter-spacing:0px;line-height:30px;text-indent:2em;word-break:break-all;overflow-wrap:break-word;">4)文不对题:在页面内容中找不到与正文标题相关的内容,用户看到页面正文标题后会认为页面中会包含的内容,而实际页面内容中找不到有用的信息。最恶劣的文不对题是指页面正文标题和内容完全说的是两码事,无任何交集。</p><p style="margin-top:0px;margin-bottom:0px;padding:0px;font-size:16px;color:#333333;letter-spacing:0px;line-height:30px;text-indent:2em;word-break:break-all;overflow-wrap:break-word;">5)受益作弊:受益作弊分为受益联系方式和受益链接两类,前者包括电话、邮箱、<span lang="EN-US">QQ</span>、微信、二维码、旺旺等<span lang="EN-US">IM</span>聊天工具,后者则包括看得见的链接和无法看见的链接。</p><p style="margin-top:0px;margin-bottom:0px;padding:0px;font-size:16px;color:#333333;letter-spacing:0px;line-height:30px;text-indent:2em;word-break:break-all;overflow-wrap:break-word;">6)隐藏文字作弊:将作弊的文字(关键词)用透明字体写在页面上,从搜索引擎骗取关键词的相关性,但从正常的页面上是看不见的。</p><p style="margin-top:0px;margin-bottom:0px;padding:0px;font-size:16px;color:#333333;letter-spacing:0px;line-height:30px;text-indent:2em;word-break:break-all;overflow-wrap:break-word;">7)图片<span lang="EN-US">/</span>视频类作弊:将以上多种作弊手段中的违法、诈骗信息打在图片或视频中。此种作弊,与违法信息、受益作弊、引导用户行为会有重复,区别在于展现形式不同<span lang="EN-US">.</span> </p><p style="margin-top:0px;margin-bottom:0px;padding:0px;font-size:16px;color:#333333;letter-spacing:0px;line-height:30px;text-indent:2em;word-break:break-all;overflow-wrap:break-word;">8)软文:通过讲一个故事、报道一篇新闻、介绍一种经验等在页面内容中间变向做商业推广。其真实目的是为了宣传企业或者产品,目的性非常强的推广,并不是为了客观介绍。</p><p style="margin-top:0px;margin-bottom:0px;padding:0px;font-size:16px;color:#333333;letter-spacing:0px;line-height:30px;text-indent:2em;word-break:break-all;overflow-wrap:break-word;"><br /></p><h2 style="margin:50px 0px 20px;padding:0px;color:#333333;font-size:18px;line-height:18px;"><span name="h2_article_title1">第四章、搜索对小程序用户体验的要求</span> </h2><p><span name="h2_article_title1"></span> <blockquote style="margin:0px;padding:0px;"><p style="margin-top:0px;margin-bottom:0px;padding:0px;font-size:16px;color:#333333;letter-spacing:0px;line-height:30px;text-indent:2em;word-break:break-all;overflow-wrap:break-word;"><b><span name="h2_article_title1"></span></b> </p><p><p style="margin-top:0px;margin-bottom:0px;padding:0px;font-size:16px;color:#333333;letter-spacing:0px;line-height:30px;text-indent:2em;word-break:break-all;overflow-wrap:break-word;"><b>一、页面结构要求</b> </p><p style="margin-top:0px;margin-bottom:0px;padding:0px;font-size:16px;color:#333333;letter-spacing:0px;line-height:30px;text-indent:2em;word-break:break-all;overflow-wrap:break-word;"><b><br /> </b> </p></p><span name="h2_article_title1"></span> </blockquote><span name="h2_article_title1"> <p align="left" style="margin-top:0px;margin-bottom:0px;padding:0px;font-size:16px;color:#333333;letter-spacing:0px;line-height:30px;text-indent:2em;word-break:break-all;overflow-wrap:break-word;">页面结构差,浏览体验无从谈起。页面结构优质,想给用户更好的浏览体验,首先注意:<span lang="EN-US"><o:p></o:p></span> </p><p align="left" style="margin-top:0px;margin-bottom:0px;padding:0px;font-size:16px;color:#333333;letter-spacing:0px;line-height:30px;text-indent:2em;word-break:break-all;overflow-wrap:break-word;"><br /></p><p align="left" style="margin-top:0px;margin-bottom:0px;padding:0px;font-size:16px;color:#333333;letter-spacing:0px;line-height:30px;text-indent:2em;word-break:break-all;overflow-wrap:break-word;"><b><span lang="EN-US">1、</span>主体突出</b> </p><p align="left" style="margin-top:0px;margin-bottom:0px;padding:0px;font-size:16px;color:#333333;letter-spacing:0px;line-height:30px;text-indent:2em;word-break:break-all;overflow-wrap:break-word;"><b><br /> </b> </p><p align="left" style="margin-top:0px;margin-bottom:0px;padding:0px;font-size:16px;color:#333333;letter-spacing:0px;line-height:30px;text-indent:2em;word-break:break-all;overflow-wrap:break-word;">页面主体中的文本内容和背景色应有明显的区分度,使用户浏览轻松、无障碍。</p><p align="left" style="margin-top:0px;margin-bottom:0px;padding:0px;font-size:16px;color:#333333;letter-spacing:0px;line-height:30px;text-indent:2em;word-break:break-all;overflow-wrap:break-word;"><br /></p><p style="margin-top:0px;margin-bottom:0px;padding:0px;font-size:16px;color:#333333;letter-spacing:0px;line-height:30px;text-indent:2em;word-break:break-all;overflow-wrap:break-word;"><b><span lang="EN-US">2、</span>排版精良</b> </p><p style="margin-top:0px;margin-bottom:0px;padding:0px;font-size:16px;color:#333333;letter-spacing:0px;line-height:30px;text-indent:2em;word-break:break-all;overflow-wrap:break-word;"><b><br /> </b> </p><p style="margin-top:0px;margin-bottom:0px;padding:0px;font-size:16px;color:#333333;letter-spacing:0px;line-height:30px;text-indent:2em;word-break:break-all;overflow-wrap:break-word;">页面主体中的文本内容应段落分明,排版精良,以下是百度用户体验部在研究了移动端的浏览体验后给出的建议:</p><p style="margin-top:0px;margin-bottom:0px;padding:0px;font-size:16px;color:#333333;letter-spacing:0px;line-height:30px;text-indent:2em;word-break:break-all;overflow-wrap:break-word;"><span lang="EN-US">1</span>)主体内容含文本段落时,正文字号推荐<span lang="EN-US">14px</span>,行间距推荐(<span lang="EN-US">0.42~0.6</span>)<span lang="EN-US">*</span>字号,正文字号不小于<span lang="EN-US">10px</span>,行间距不小于<span lang="EN-US">0.2*</span>字号。</p><p style="margin-top:0px;margin-bottom:0px;padding:0px;font-size:16px;color:#333333;letter-spacing:0px;line-height:30px;text-indent:2em;word-break:break-all;overflow-wrap:break-word;"><span lang="EN-US">2</span>)主体内容含多图时,除图片质量外,应设置图片宽度一致位置统一。</p><p style="margin-top:0px;margin-bottom:0px;padding:0px;font-size:16px;color:#333333;letter-spacing:0px;line-height:30px;text-indent:2em;word-break:break-all;overflow-wrap:break-word;"><span lang="EN-US">3</span>)主体内容含多个文字链时,文字链字号推荐<span lang="EN-US">14px</span>或<span lang="EN-US">16px</span>:字号为<span lang="EN-US">14px</span>时,纵向间距推荐<span lang="EN-US">13px</span>;字号为<span lang="EN-US">16px</span>时,纵向间距推荐<span lang="EN-US">14px</span>;文字链整体可点区域不小于<span lang="EN-US">40px</span>。</p><p style="margin-top:0px;margin-bottom:0px;padding:0px;font-size:16px;color:#333333;letter-spacing:0px;line-height:30px;text-indent:2em;word-break:break-all;overflow-wrap:break-word;"><span lang="EN-US">4</span>)主体内容中的其他可点区域,宽度和高度应大于<span lang="EN-US">40px</span>。</p><p style="margin-top:0px;margin-bottom:0px;padding:0px;font-size:16px;color:#333333;letter-spacing:0px;line-height:30px;text-indent:2em;word-break:break-all;overflow-wrap:break-word;"><span lang="EN-US">5</span>)需注意交互一致性,同一页面不应使用相同手势完成不同功能。</p><h3 style="margin:13pt 0cm;padding:0px;color:#333333;line-height:36.9067px;clear:both;font-size:16pt;text-align:justify;break-after:avoid;font-family:Calibri, sans-serif;"><br /> </h3><blockquote style="margin:0px;padding:0px;"><p style="margin-top:0px;margin-bottom:0px;padding:0px;font-size:16px;color:#333333;letter-spacing:0px;line-height:30px;text-indent:2em;word-break:break-all;overflow-wrap:break-word;"><b>二、资源易用性要求</b> </p><p style="margin-top:0px;margin-bottom:0px;padding:0px;font-size:16px;color:#333333;letter-spacing:0px;line-height:30px;text-indent:2em;word-break:break-all;overflow-wrap:break-word;"><b><br /> </b> </p></blockquote><p><p style="margin-top:0px;margin-bottom:0px;padding:0px;font-size:16px;color:#333333;letter-spacing:0px;line-height:30px;text-indent:2em;word-break:break-all;overflow-wrap:break-word;"><b><span lang="EN-US">1、</span>功能按钮</b> </p><p style="margin-top:0px;margin-bottom:0px;padding:0px;font-size:16px;color:#333333;letter-spacing:0px;line-height:30px;text-indent:2em;word-break:break-all;overflow-wrap:break-word;"><b><br /> </b> </p><p style="margin-top:0px;margin-bottom:0px;padding:0px;font-size:16px;color:#333333;letter-spacing:0px;line-height:30px;text-indent:2em;word-break:break-all;overflow-wrap:break-word;"><span lang="EN-US">1</span>)功能按钮的位置必须固定,不可抖动或闪烁。<span lang="EN-US"><o:p></o:p></span> </p><p style="margin-top:0px;margin-bottom:0px;padding:0px;font-size:16px;color:#333333;letter-spacing:0px;line-height:30px;text-indent:2em;word-break:break-all;overflow-wrap:break-word;"><span lang="EN-US">2</span>)按钮功能必须可用,且实际功能需与文字描述完全一致,不可出现诱导信息。<span lang="EN-US"><o:p></o:p></span> </p><p style="margin-top:0px;margin-bottom:0px;padding:0px;font-size:16px;color:#333333;letter-spacing:0px;line-height:30px;text-indent:2em;word-break:break-all;overflow-wrap:break-word;"><span lang="EN-US">3</span>)功能按钮不可与页面其他内容重叠,避免引起用户误操作。<span lang="EN-US"><o:p></o:p></span> </p><p style="margin-top:0px;margin-bottom:0px;padding:0px;font-size:16px;color:#333333;letter-spacing:0px;line-height:30px;text-indent:2em;word-break:break-all;overflow-wrap:break-word;"><span lang="EN-US">4</span>)功能按钮的位置应符合用户习惯。<span lang="EN-US"><o:p></o:p></span> </p><p style="margin-top:0px;margin-bottom:0px;padding:0px;font-size:16px;color:#333333;letter-spacing:0px;line-height:30px;text-indent:2em;word-break:break-all;overflow-wrap:break-word;"><br /></p><p style="margin-top:0px;margin-bottom:0px;padding:0px;font-size:16px;color:#333333;letter-spacing:0px;line-height:30px;text-indent:2em;word-break:break-all;overflow-wrap:break-word;"><b><span lang="EN-US">2、</span>禁止任何形式的<span lang="EN-US">APP</span>自动调起</b> </p><p style="margin-top:0px;margin-bottom:0px;padding:0px;font-size:16px;color:#333333;letter-spacing:0px;line-height:30px;text-indent:2em;word-break:break-all;overflow-wrap:break-word;"><b><br /> </b> </p><p style="margin-top:0px;margin-bottom:0px;padding:0px;font-size:16px;color:#333333;letter-spacing:0px;line-height:30px;text-indent:2em;word-break:break-all;overflow-wrap:break-word;"><span lang="EN-US">1</span>)原则上禁止落地页自动调起<span lang="EN-US">APP</span>,或强制下载<span lang="EN-US">APP</span>的情况。<span lang="EN-US"><o:p></o:p></span> </p><p style="margin-top:0px;margin-bottom:0px;padding:0px;font-size:16px;color:#333333;letter-spacing:0px;line-height:30px;text-indent:2em;word-break:break-all;overflow-wrap:break-word;"><span lang="EN-US">2</span>)原则上禁止使用评论、咨询、查看全文等功能时强制要求下载<span lang="EN-US">APP</span>,或存在其他权限限制的情况。<span lang="EN-US"><o:p></o:p></span> </p><p style="margin-top:0px;margin-bottom:0px;padding:0px;font-size:16px;color:#333333;letter-spacing:0px;line-height:30px;text-indent:2em;word-break:break-all;overflow-wrap:break-word;"><br /></p><p style="margin-top:0px;margin-bottom:0px;padding:0px;font-size:16px;color:#333333;letter-spacing:0px;line-height:30px;text-indent:2em;word-break:break-all;overflow-wrap:break-word;"><b><span lang="EN-US">3、</span>音视频资源</b> </p><p style="margin-top:0px;margin-bottom:0px;padding:0px;font-size:16px;color:#333333;letter-spacing:0px;line-height:30px;text-indent:2em;word-break:break-all;overflow-wrap:break-word;"><b><br /> </b> </p><p style="margin-top:0px;margin-bottom:0px;padding:0px;font-size:16px;color:#333333;letter-spacing:0px;line-height:30px;text-indent:2em;word-break:break-all;overflow-wrap:break-word;"><span lang="EN-US">1</span>)音频、视频资源播放时,进度条应可被拖拽。<span lang="EN-US"><o:p></o:p></span> </p><p style="margin-top:0px;margin-bottom:0px;padding:0px;font-size:16px;color:#333333;letter-spacing:0px;line-height:30px;text-indent:2em;word-break:break-all;overflow-wrap:break-word;"><span lang="EN-US">2</span>)视频资源应可以全屏播放;竖屏视频在全屏播放时,应保持竖屏模式的全屏播放。<span lang="EN-US"><o:p></o:p></span> </p><p style="margin-top:0px;margin-bottom:0px;padding:0px;font-size:16px;color:#333333;letter-spacing:0px;line-height:30px;text-indent:2em;word-break:break-all;overflow-wrap:break-word;"><span lang="EN-US">3</span>)视频不可出现抖动、颤抖、卡顿多次的情况,避免伤害用户体验。<span lang="EN-US"><o:p></o:p></span> </p><p style="margin-top:0px;margin-bottom:0px;padding:0px;font-size:16px;color:#333333;letter-spacing:0px;line-height:30px;text-indent:2em;word-break:break-all;overflow-wrap:break-word;"><span lang="EN-US">4</span>)音乐资源播放页,歌词需要与歌曲有映射关系,保持同步。<span lang="EN-US"><o:p></o:p></span> </p><p style="margin-top:0px;margin-bottom:0px;padding:0px;font-size:16px;color:#333333;letter-spacing:0px;line-height:30px;text-indent:2em;word-break:break-all;overflow-wrap:break-word;"><br /></p><p style="margin-top:0px;margin-bottom:0px;padding:0px;font-size:16px;color:#333333;letter-spacing:0px;line-height:30px;text-indent:2em;word-break:break-all;overflow-wrap:break-word;"><b><span lang="EN-US">4、</span>小程序图片页资源标准</b> </p><p style="margin-top:0px;margin-bottom:0px;padding:0px;font-size:16px;color:#333333;letter-spacing:0px;line-height:30px;text-indent:2em;word-break:break-all;overflow-wrap:break-word;"><b><br /> </b> </p><p style="margin-top:0px;margin-bottom:0px;padding:0px;font-size:16px;color:#333333;letter-spacing:0px;line-height:30px;text-indent:2em;word-break:break-all;overflow-wrap:break-word;">详情页中主体内容包括图片的情况下,图片应能点击调起大图、缩小放大功能使用自如,手势支持顺滑,图集能自由切换。</p><p style="margin-top:0px;margin-bottom:0px;padding:0px;font-size:16px;color:#333333;letter-spacing:0px;line-height:30px;text-indent:2em;word-break:break-all;overflow-wrap:break-word;"><br /></p><blockquote style="margin:0px;padding:0px;"><p style="margin-top:0px;margin-bottom:0px;padding:0px;font-size:16px;color:#333333;letter-spacing:0px;line-height:30px;text-indent:2em;word-break:break-all;overflow-wrap:break-word;"><b>三、广告体验要求</b> </p><p style="margin-top:0px;margin-bottom:0px;padding:0px;font-size:16px;color:#333333;letter-spacing:0px;line-height:30px;text-indent:2em;word-break:break-all;overflow-wrap:break-word;"><b><br /> </b> </p></blockquote><p style="margin-top:0px;margin-bottom:0px;padding:0px;font-size:16px;color:#333333;letter-spacing:0px;line-height:30px;text-indent:2em;word-break:break-all;overflow-wrap:break-word;">如果广告内容给用户带来干扰,不管广告面积和位置是否符合规范,都会成为被打击的对象。<span lang="EN-US"><o:p></o:p></span> </p><p style="margin-top:0px;margin-bottom:0px;padding:0px;font-size:16px;color:#333333;letter-spacing:0px;line-height:30px;text-indent:2em;word-break:break-all;overflow-wrap:break-word;"><b><span lang="EN-US">1、</span>对广告内容的要求</b> </p><p style="margin-top:0px;margin-bottom:0px;padding:0px;font-size:16px;color:#333333;letter-spacing:0px;line-height:30px;text-indent:2em;word-break:break-all;overflow-wrap:break-word;"><b><br /> </b> </p><p style="margin-top:0px;margin-bottom:0px;padding:0px;font-size:16px;color:#333333;letter-spacing:0px;line-height:30px;text-indent:2em;word-break:break-all;overflow-wrap:break-word;"><span lang="EN-US">1)</span>低俗违禁内容。在用户正常浏览页面时,低俗违禁广告无论是图片还是文字链,都对用户产生极大的干扰,百度对此将严厉打击。对低俗违禁广告(包括但不限于色情、赌博、法律规定的违禁品或服务)更是从重从严。<span lang="EN-US"><o:p></o:p></span> </p><p style="margin-top:0px;margin-bottom:0px;padding:0px;font-size:16px;color:#333333;letter-spacing:0px;line-height:30px;text-indent:2em;word-break:break-all;overflow-wrap:break-word;"><br /></p><p style="margin-top:0px;margin-bottom:0px;padding:0px;font-size:16px;color:#333333;letter-spacing:0px;line-height:30px;text-indent:2em;word-break:break-all;overflow-wrap:break-word;">2)虚假广告。对于带有诱导、欺骗、虚假内容的广告,百度会坚决予以打击。</p><p style="margin-top:0px;margin-bottom:0px;padding:0px;font-size:16px;color:#333333;letter-spacing:0px;line-height:30px;text-indent:2em;word-break:break-all;overflow-wrap:break-word;"><br /></p><p style="margin-top:0px;margin-bottom:0px;padding:0px;font-size:16px;color:#333333;letter-spacing:0px;line-height:30px;text-indent:2em;word-break:break-all;overflow-wrap:break-word;"><b><span lang="EN-US">2、</span>对广告体验的要求</b> </p><p style="margin-top:0px;margin-bottom:0px;padding:0px;font-size:16px;color:#333333;letter-spacing:0px;line-height:30px;text-indent:2em;word-break:break-all;overflow-wrap:break-word;">广告不应该给用户带来负面体验,负面体验包括但不限于:<span lang="EN-US"><o:p></o:p></span> </p><p style="margin-top:0px;margin-bottom:0px;padding:0px;font-size:16px;color:#333333;letter-spacing:0px;line-height:30px;text-indent:2em;word-break:break-all;overflow-wrap:break-word;"><span lang="EN-US">1)</span>悬浮广告、弹窗广告、遮屏广告。<span lang="EN-US"><o:p></o:p></span> </p><p style="margin-top:0px;margin-bottom:0px;padding:0px;font-size:16px;color:#333333;letter-spacing:0px;line-height:30px;text-indent:2em;word-break:break-all;overflow-wrap:break-word;"><span lang="EN-US">2)</span>广告与功能按钮过于接近甚至重叠。<span lang="EN-US"><o:p></o:p></span> </p><p style="margin-top:0px;margin-bottom:0px;padding:0px;font-size:16px;color:#333333;letter-spacing:0px;line-height:30px;text-indent:2em;word-break:break-all;overflow-wrap:break-word;"><span lang="EN-US">3)</span>广告抖动或轮播,面积和位置要固定。<span lang="EN-US"><o:p></o:p></span> </p><p style="margin-top:0px;margin-bottom:0px;padding:0px;font-size:16px;color:#333333;letter-spacing:0px;line-height:30px;text-indent:2em;word-break:break-all;overflow-wrap:break-word;"><span lang="EN-US">4)</span>广告不经用户同意便自动播放,干扰用户的视线。<span lang="EN-US"><o:p></o:p></span> </p><p style="margin-top:0px;margin-bottom:0px;padding:0px;font-size:16px;color:#333333;letter-spacing:0px;line-height:30px;text-indent:2em;word-break:break-all;overflow-wrap:break-word;"><br /></p><p style="margin-top:0px;margin-bottom:0px;padding:0px;font-size:16px;color:#333333;letter-spacing:0px;line-height:30px;text-indent:2em;word-break:break-all;overflow-wrap:break-word;"><b><span lang="EN-US">3、</span>对广告位置和面积的要求</b> </p><p style="margin-top:0px;margin-bottom:0px;padding:0px;font-size:16px;color:#333333;letter-spacing:0px;line-height:30px;text-indent:2em;word-break:break-all;overflow-wrap:break-word;"><b><br /> </b> </p><p style="margin-top:0px;margin-bottom:0px;padding:0px;font-size:16px;color:#333333;letter-spacing:0px;line-height:30px;text-indent:2em;word-break:break-all;overflow-wrap:break-word;"><span lang="EN-US">1)</span>文章内容页或信息详情页,从页面顶端到正文内容结束前,禁止插入任何形式的广告。注:文章下方的评论、分享、推荐等不算正文内容,翻页功能区算正文。<span lang="EN-US"><o:p></o:p></span> </p><p style="margin-top:0px;margin-bottom:0px;padding:0px;font-size:16px;color:#333333;letter-spacing:0px;line-height:30px;text-indent:2em;word-break:break-all;overflow-wrap:break-word;"><br /></p><p style="margin-top:0px;margin-bottom:0px;padding:0px;font-size:16px;color:#333333;letter-spacing:0px;line-height:30px;text-indent:2em;word-break:break-all;overflow-wrap:break-word;"><span lang="EN-US">2</span>)列表页或检索结果页面,一屏的广告面积必须小于<span lang="EN-US">1/3</span>,且广告内容视觉感知上不能与原生内容反差很大。图片列表页中的广告也会被计算为广告面积。</p></p></span> </p></p></span> </p></span></span> </p>